オイスイ(追水卓)です。
この記事ではGoogle謹製のWordPressプラグインである「Site Kit」を使ったGoogle Analytics4(GA4)実装方法を説明していきます。
Google Analytics4(GA4)に限らず
通常アクセス解析を実装する場合は
トラッキングコードを取得して
ブログ本体に貼り付ける作業が必要です。
コピペでできることではありますが
トラッキングコードをプログラムソース内に
実装するコーディングを必要とするので
難しいと感じる人も少なくありません。
プログラムコードは下手にいじると
WordPressブログが壊れる恐れがあるので
ハードルは高め。
「WordPress 死の真っ白画面」になることも…
ですが、これから紹介する
Site Kitプラグインを使った導入方法なら
コーディング作業することなく安全に
Google Analytics4(GA4)を
WordPressブログに実装できます。

こちらのほうが圧倒的に簡単に実装することができますので、ぜひ実践してみてください。
旧バージョンのUAから最新版のGA4へ移行するという人も、これを機会にSite Kitプラグインを使った実装方法に切り替えることを強く推奨します。
【ステップ1】Google謹製【Site Kit】プラグインを導入(インストール)

Site Kitプラグインを使い
Google Analytics4(GA4)を
実装するにはプラグインの
導入と設定が必要です。
導入と設定方法については
下記の記事にて説明をしています。
こちらの記事で説明している手順に
従ってプラグインのインストールと
設定を完了させておくようにしましょう。

上記の記事ではプラグインの導入だけでなく「Googleサーチコンソール」の連携方法も説明しています。
GoogleサーチコンソールもGoogle Analytics4(GA4)と同じくブログ運営では重要なツールになりますから必ず導入を済ませておきましょう。
関連記事
【ステップ2】Google Analytics4(GA4)側の初期設定

ここからはGoogle Analytics4(GA4)を
使える状態にする初期設定の説明です。
Google Analytics4(GA4)の設定項目は
たくさんありますが初心者ブロガーなら
必要最低限の設定ができていればまったく問題ありません。
よって次の5項目の設定でOKです。

設定した項目は一部を除いてあとから変更することもできますので身構えなくても問題ありません。
ブログのURL(ドメイン)だけは変更はできませんので、その入力間違いさえしなければ大丈夫です。
はじめにGoogle Analytics4(GA4)の
下記リンクより新規作成画面へ移動してください。
>>「Google Analytics4(GA4)」新規作成画面へ移動
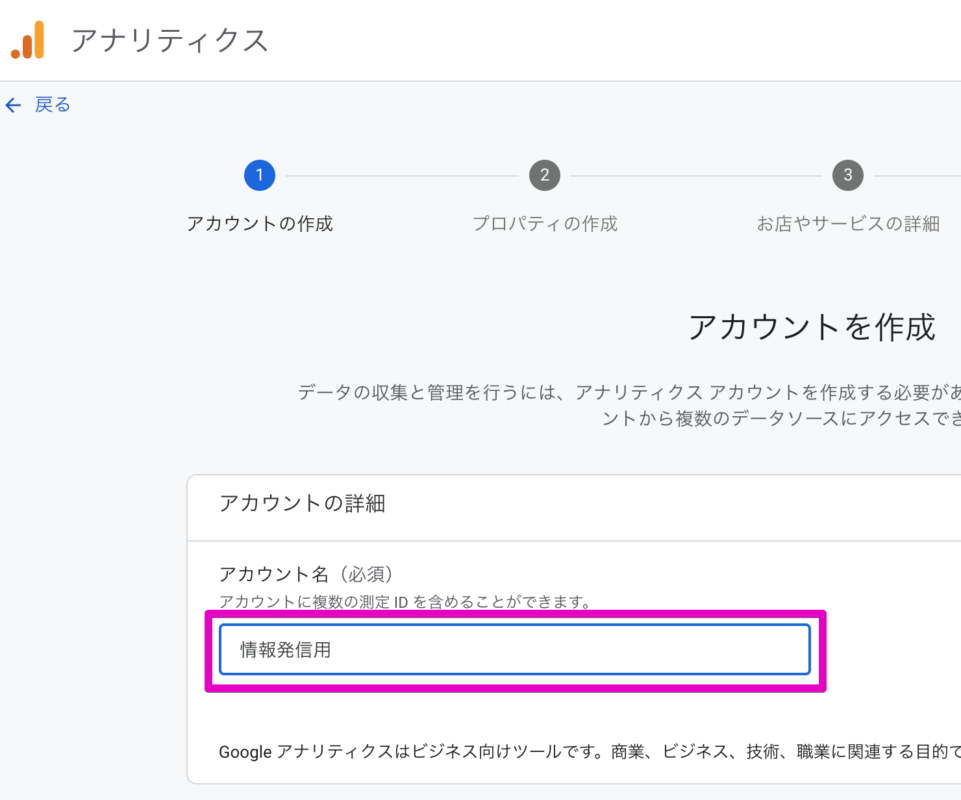
【設定項目1】アカウントの作成
まずはじめにアカウント名を決めましょう。

アカウント名はどんな名称を設定しても大丈夫です。

もしわからないときは「情報発信用」と
仮入力して進めるようにしてください。
※あとで変更することもできます
スクロールして下へ移動すると
複数のチェック項目があります。

チェック項目は画像のように
設定するようにしてください。

この設定項目もGoogle Analytics4(GA4)の使い方に慣れてきたら自分好みにカスタマイズすればよいです。
わからないうちは画像のように設定しておきましょう。
設定が完了したら「次へ」を
クリックして進みます。
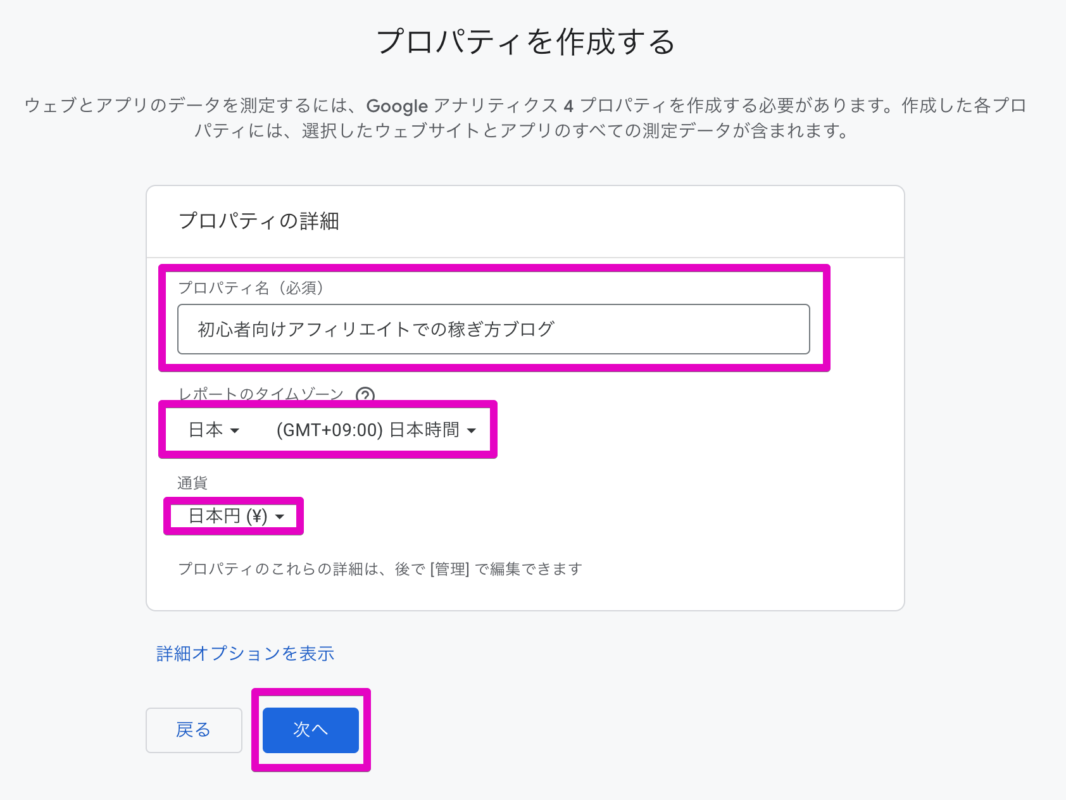
【設定項目2】プロパティの作成

プロパティ名もなにを設定しても
問題ありません。

もし迷ったときはブログタイトルを入れておくようにしましょう。
「レポートのタイムゾーン」は
「日本」に設定してください。
「通貨」も日本円に設定しましょう。
設定が完了したら「次へ」をクリック。
【設定項目3】お店やサービスの詳細(ビジネスの説明)

「業務(必須)」は
「インターネット、通信事業」を
選択するようにしてください。

ブログによる情報発信やアフィリエイトは「情報通信業」に分類されます。
選択肢のなかには「情報通信業」がありませんので、一番近い「インターネット、通信事業」を選びましょう。
お店やサービスの詳細(ビジネスの説明)は
「小規模」を選択してください。
ブログ運営はあなたひとりで
実践していくことになるはずなので
「小規模」に設定します。
設定が完了したら「次へ」をクリック。
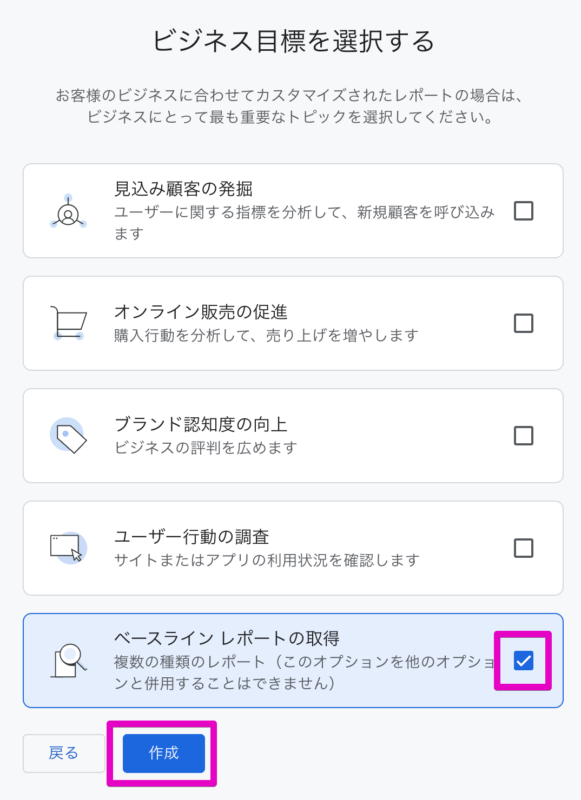
【設定項目4】ビジネスの目標

「ビジネスの目標」については一番下にある
「ベースラインレポートの取得」を選べば
差し支えありません。

「ベースラインレポートの取得」はGoogle Analytics4(GA4)で取得・解析できるデータのほぼすべてを網羅します。
よって一番無難な設定になりますので「ベースラインレポートの取得」を選んでおけば支障はないでしょう。
設定が完了したら「作成」をクリック。
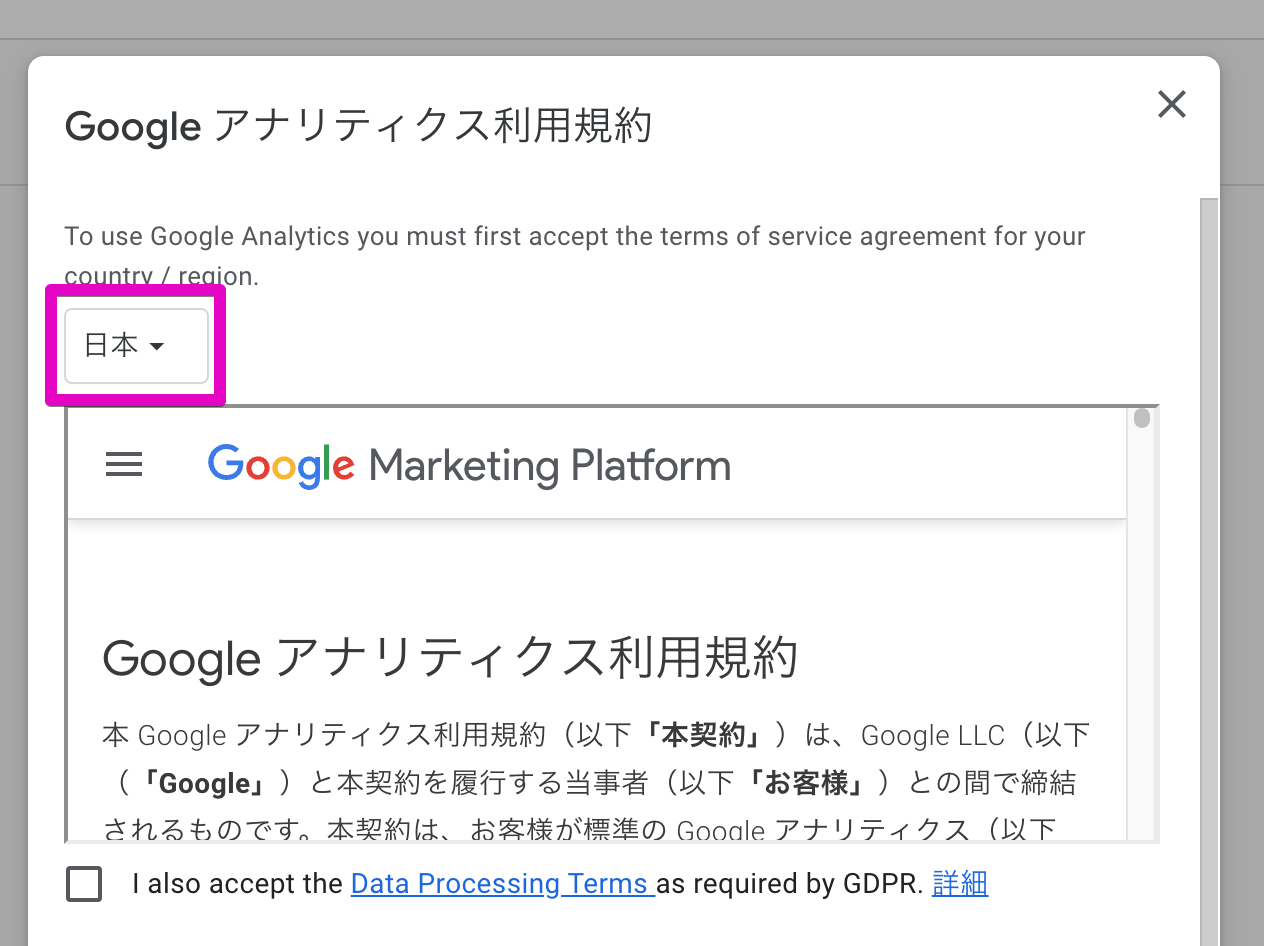
作成が完了すると
「Googleアナリティクス利用規約」の
画面が表示されることになります。
表示されたら「日本」を選択しましょう。

選択すると利用規約が日本語訳されます。
一通り目を通して同意のチェックボックス
2箇所にチェックを入れます。

すると「同意する」のボタンが
押せるようになりますので
ボタン押下して次に進みましょう。
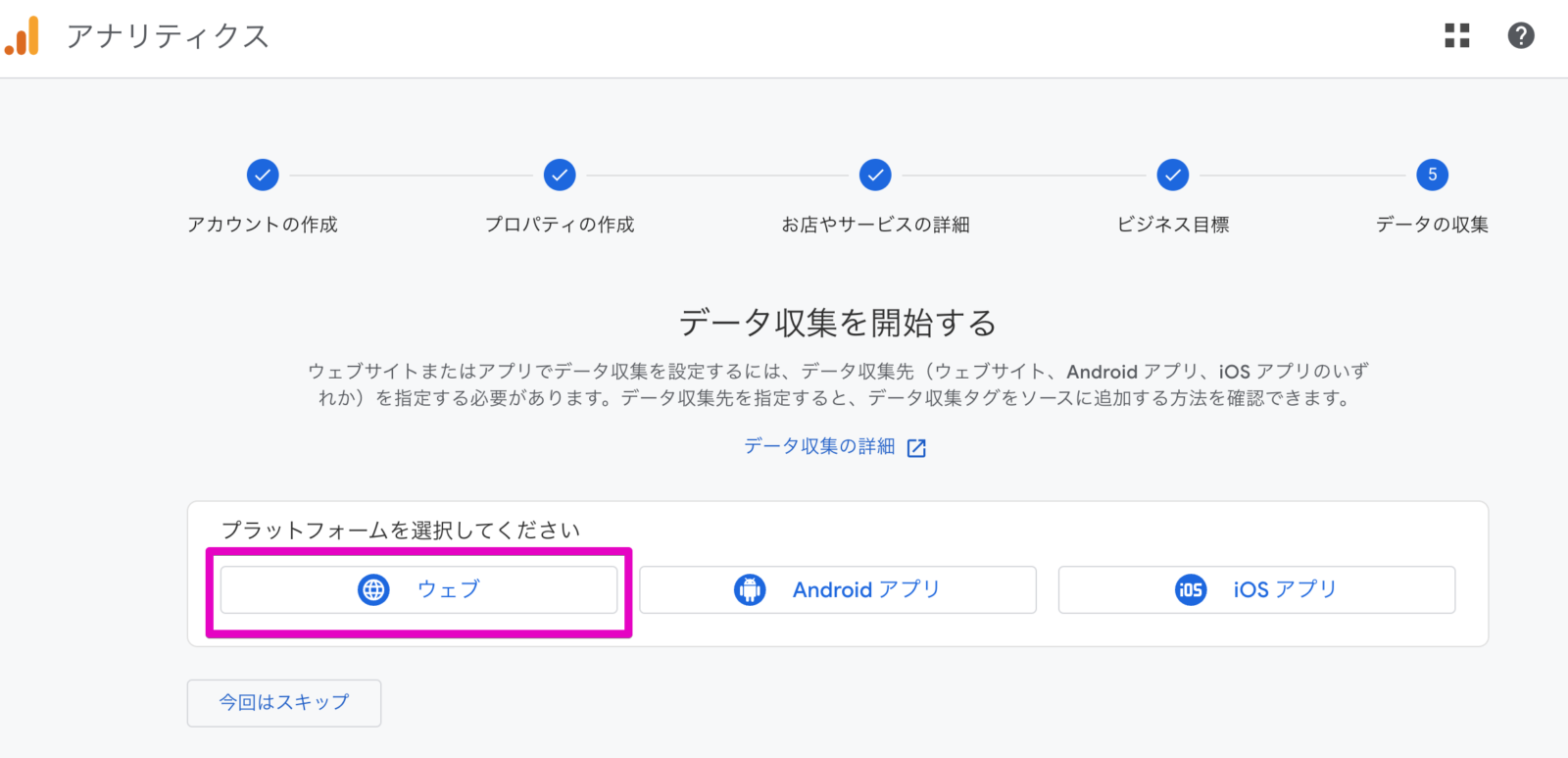
【設定項目5】データ収集

今回はWordPressブログのアクセス解析なので
「ウェブ」を選択(クリック)してください。
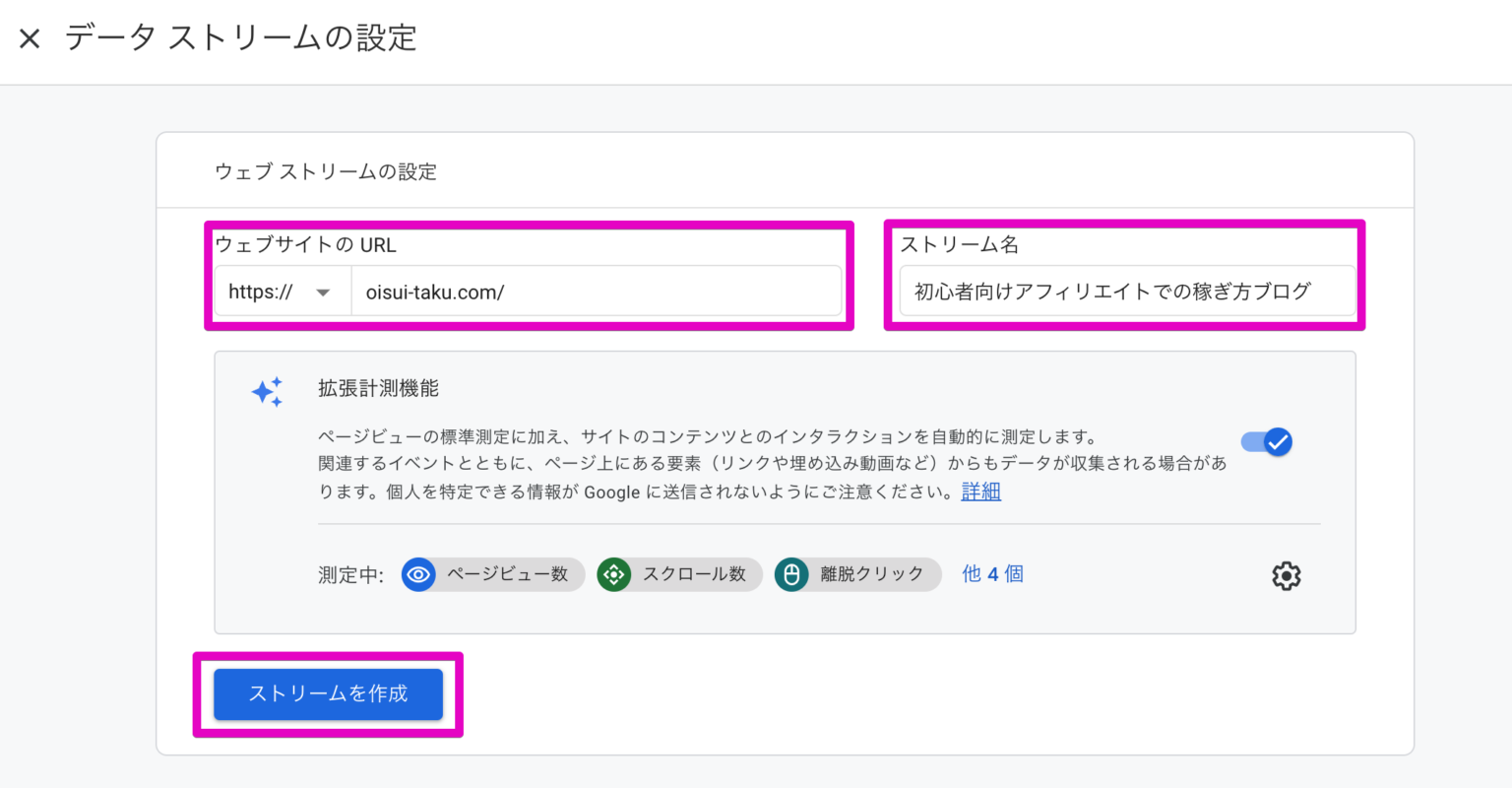
「ウェブ」を選ぶとウェブサイトの
URLとストリーム名を入力する画面に移動します。

ここにはブログのドメインと
ブログタイトルを入れるようにしましょう。

「ウェブサイトのURL」についてはあとから変更することができません。
入力間違いしないよう慎重に設定しましょう。
「拡張計測機能」については
デフォルトでONになっているので
そのままでかまいません。
入力が完了したら「ストリーム作成」
ボタンを押下して完了します。
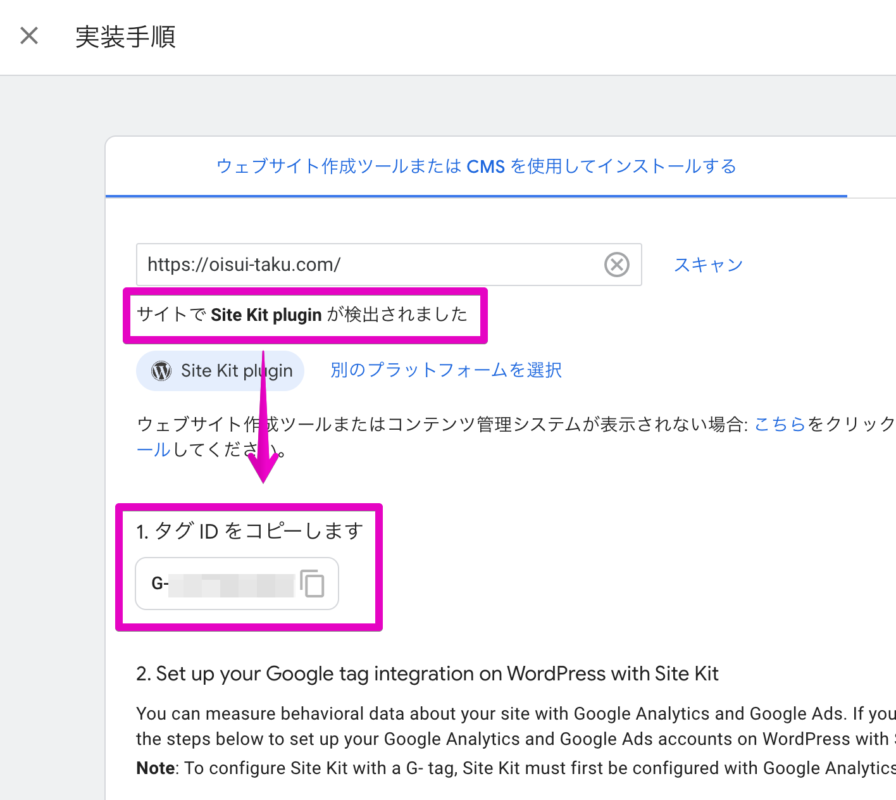
完了するとすぐに「実装手順」という
画面に遷移することになります。

この画面に遷移すると
「サイトでSite Kit pluginが検出されました」
と表示されることになるはずです。
もし出ない場合は
Site Kitプラグインを有効化していないなど
なにかしらの不備が考えられます。
もう一度ステップ1に戻って
再確認してみてください。
表示を確認したら
「タグIDをコピーします」にある
IDをコピーしておきましょう。

このタグIDはWordPressブログで設定確認をするときに必要になります。
コピーしたあとはメモ帳などに貼り付けて保存しておきましょう。
これにて
Google Analytics4(GA4)側の
初期設定は終了です。
【ステップ3】Site Kitプラグイン側の初期設定(WordPressブログにトラッキングコード実装)
ここからはWordPressブログに
Google Analytics4(GA4)の
トラッキングコードを実装していきます。
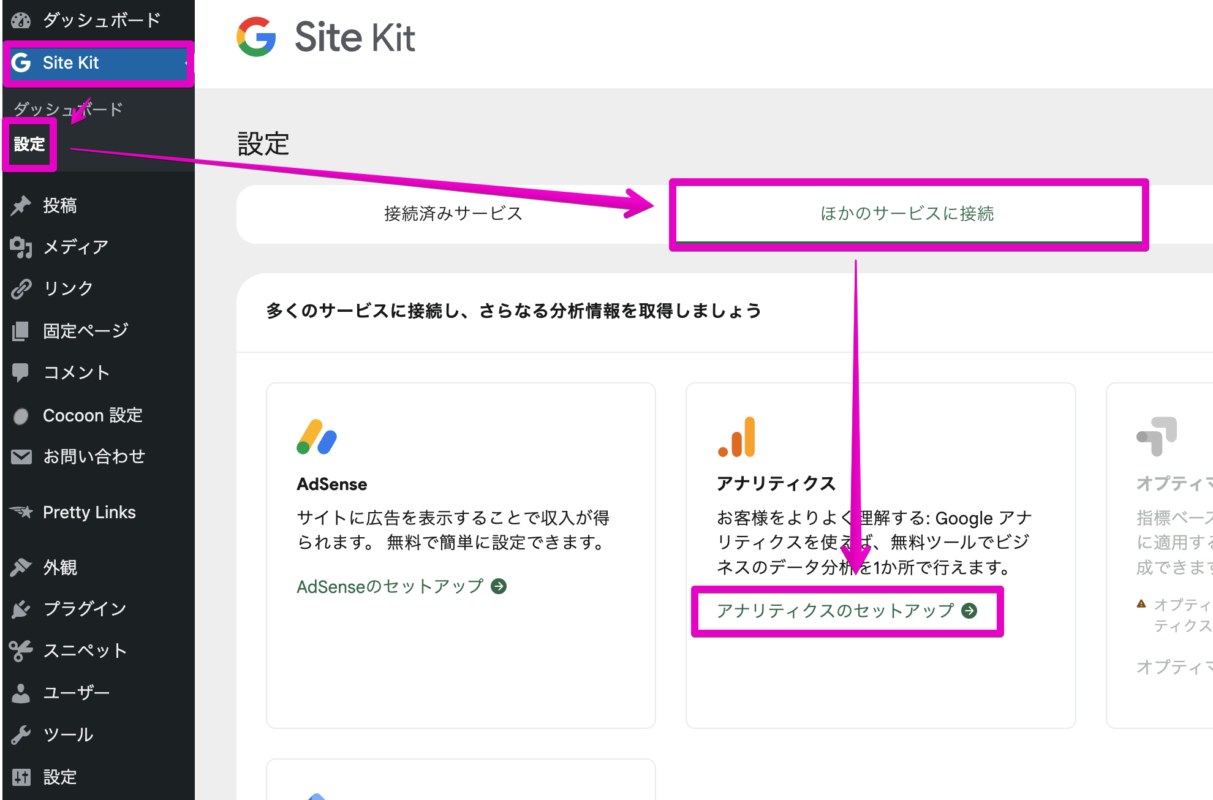
WordPressブログのダッシュボードにある
サイドバーから「Site Kit>設定」の順位進みましょう。

「ほかのサービスに接続」のタブを
クリックして「アナリティクス」にある
「アナリティクスのセットアップ」の
リンクをクリックします。
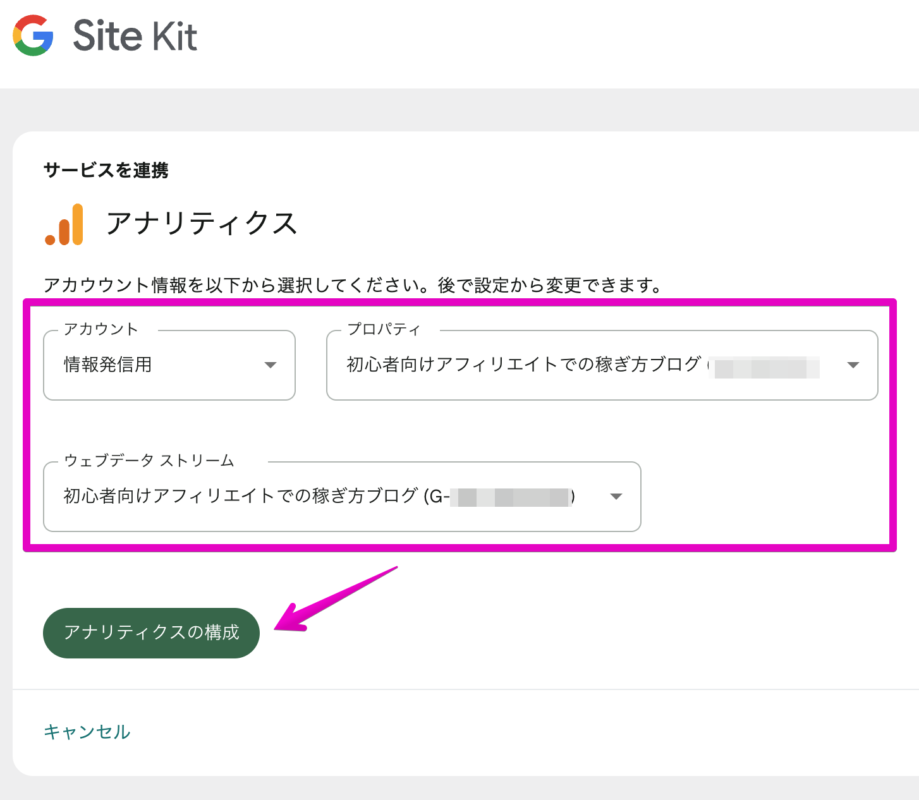
クリックすると先ほど
Google Analytics4(GA4)で設定した
- アカウント名
- プロパティ名
- ウェブデータストリーム
が初期状態で設定されているはずです。
「ウェブデータストリーム」には
タグID(G-…)が表示されますので
先ほどコピーしたタグIDと見比べて
正しいかチェックしてください。

これらの情報がすべて正しいことを
確認したら「アナリティクスの構成」
ボタンを押下して次に進みましょう。
「アナリティクスを設定完了しました」と
表示されたら「確認しました。」ボタンを押下したら
WordPressブログへの
実装作業はすべて完了です。

【補足・省略可】トラッキングコードを再取得するときは
もしSite Kitプラグインに不満があり
アンインストールする必要が出てきた場合は
自分でトラッキングコードをWordPressブログに
実装する必要があります。
ここからはトラッキングコードを
手動で実装するときのコード取得方法に
ついて説明していきます。

Site Kitプラグインに不満がありアンインストールした場合の作業です。
そのままSite Kitプラグインを使い続ける場合は作業の必要はありません。

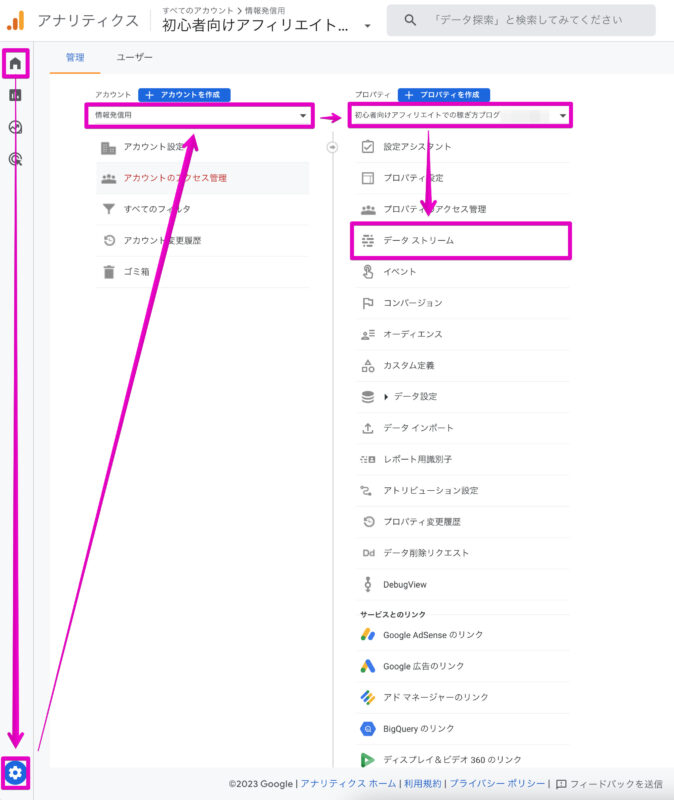
Google Analytics4(GA4)の
ホーム画面に移動してから
左下にある歯車マークをクリックします。
その後「アカウント」の項目で
対象のアカウントを選択します。
※アカウントは1つしか作成していない場合は変更不要
次に「プロパティ」の設定項目で
対象のプロパティを選択します。
※こちらも同様に1つだけなら変更不要
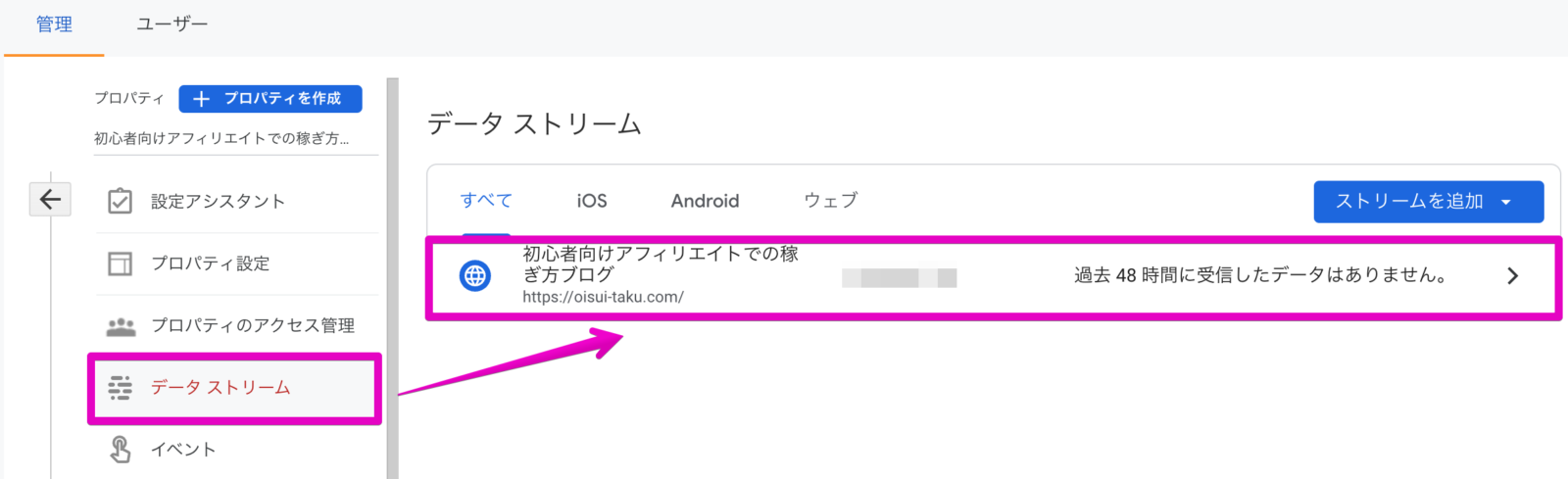
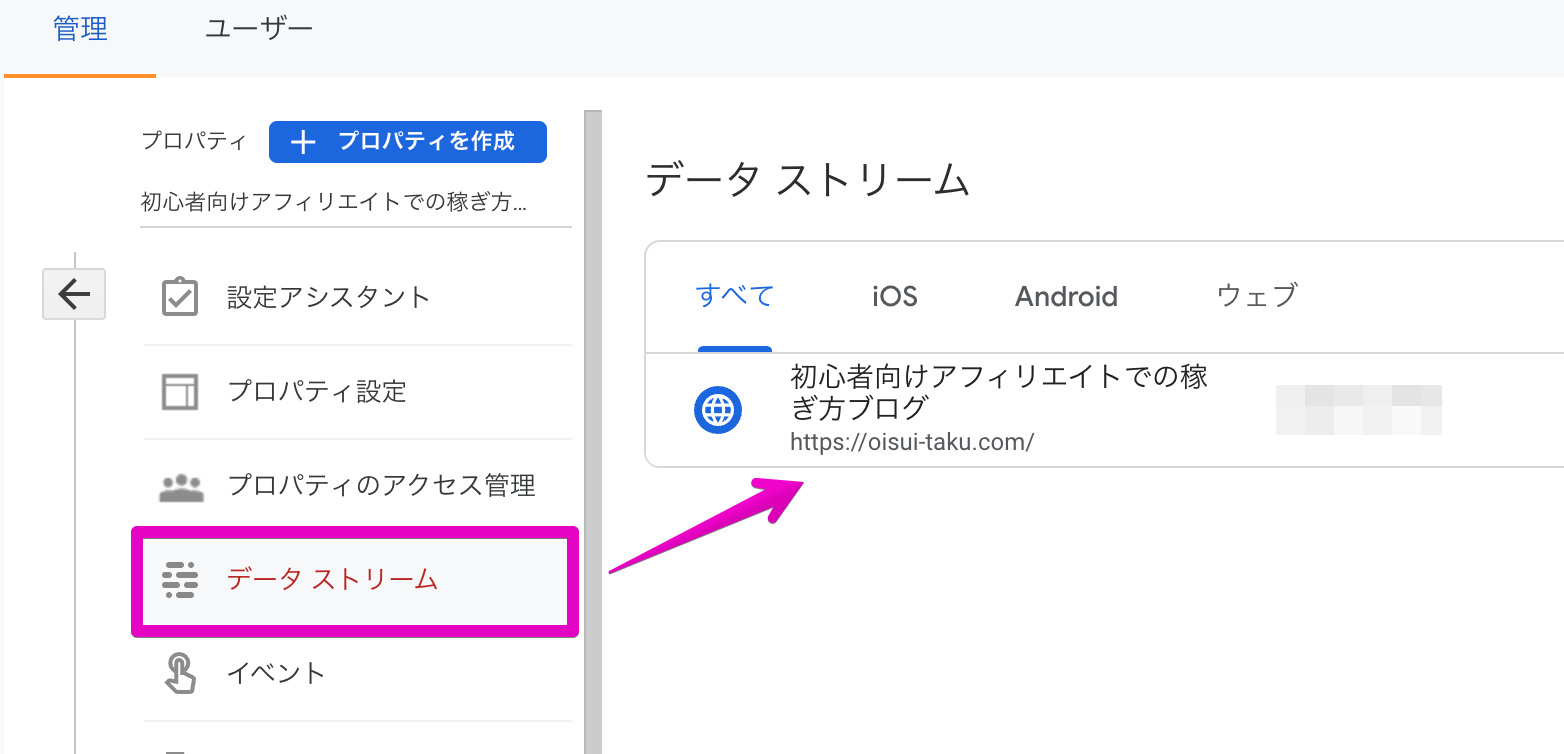
「データストリーム」をクリックします。

対象データストリームをクリックします。

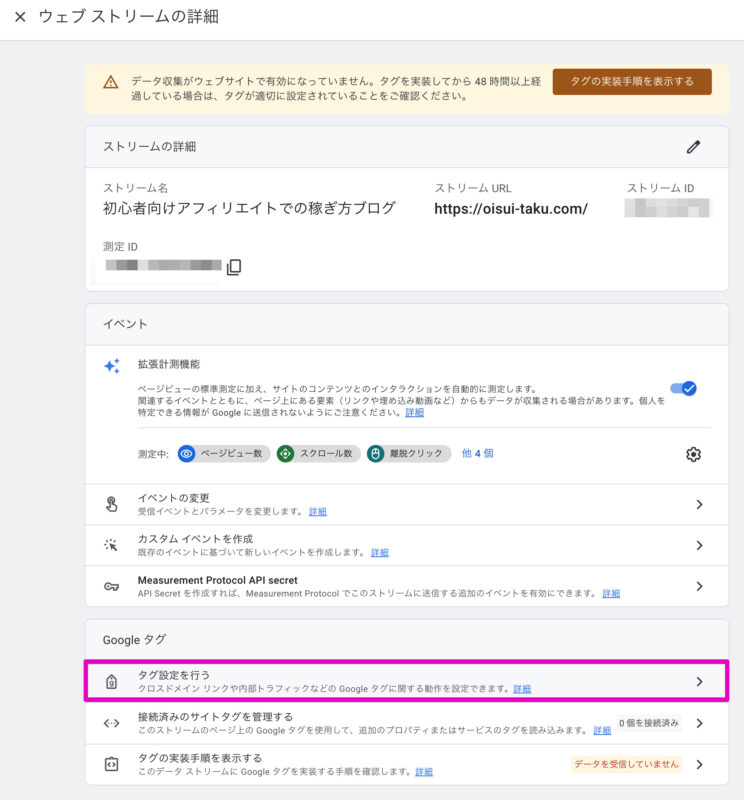
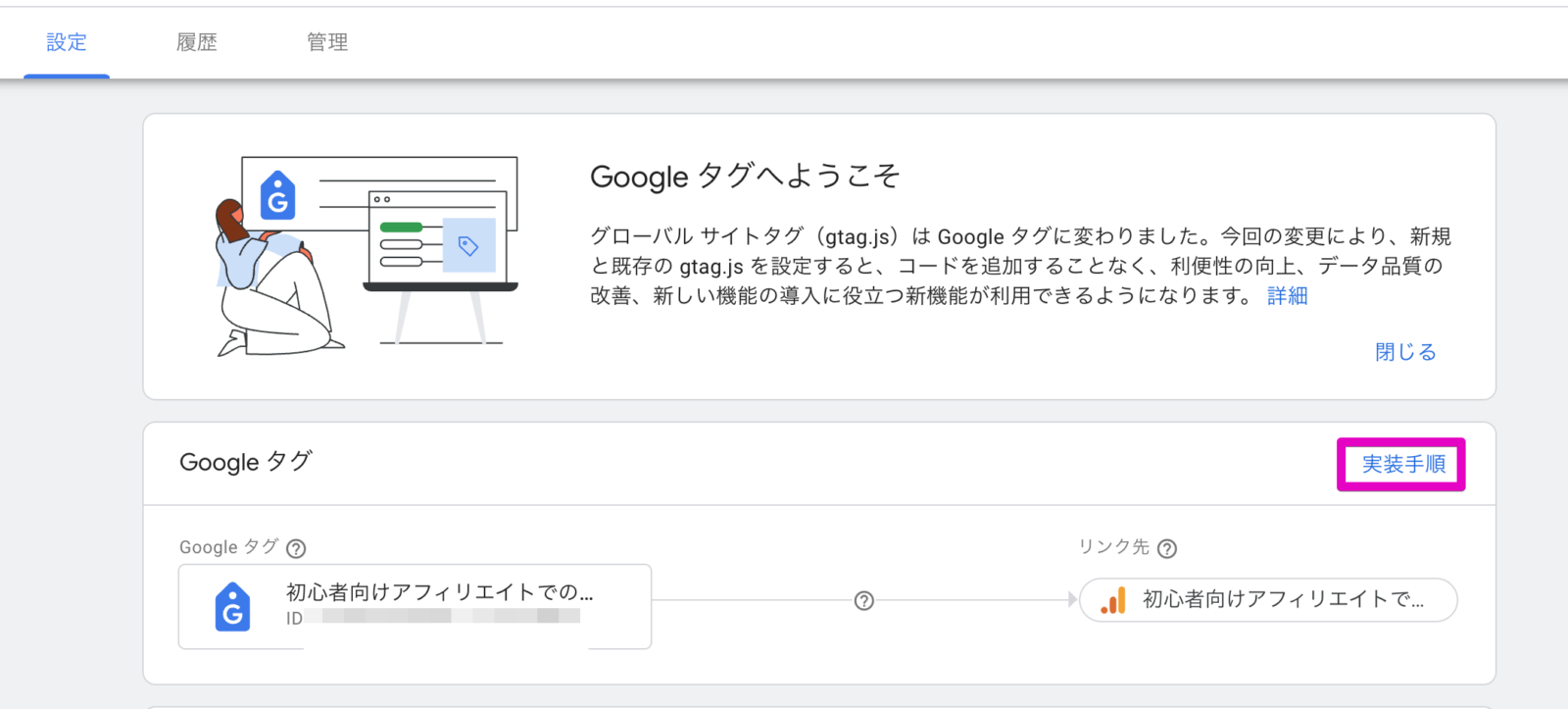
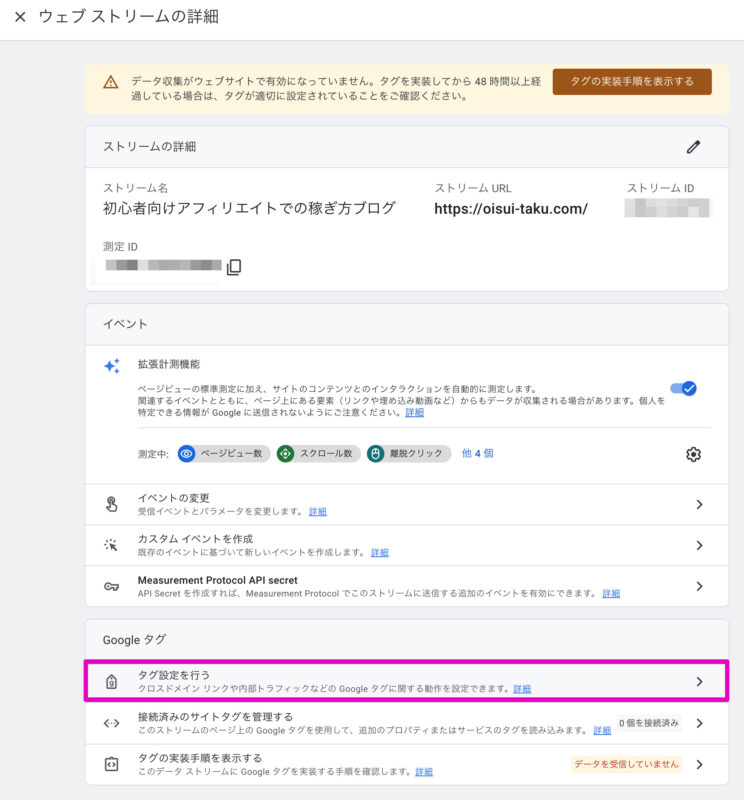
「ウェブストリームの詳細」という
画面が表示されるので
「Googleタグ」にある「タグ設定を行う」を
クリックしましょう。

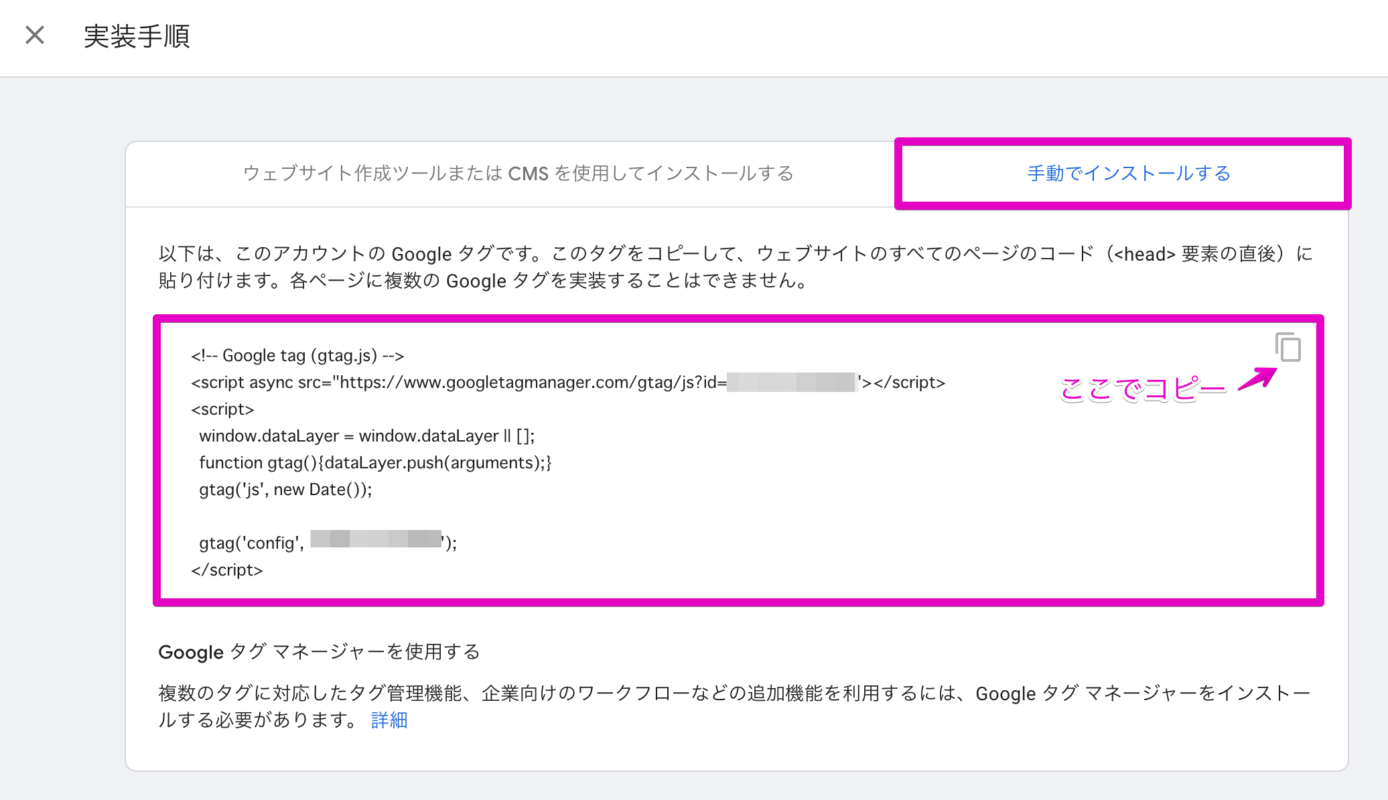
「実装手順」をクリックします。

「手動でインストールする」の
タブを開くとトラッキングコードが出てきますので
コピーしてWordPressブログに実装しましょう。
【ステップ4】Google Analytics4(GA4)の解析開始手続き
Google Analytics4(GA4)と
Site Kitプラグインの初期設定が
完了したら解析を開始する
手続きをしていきましょう。
この手続きをしないと
正確なアクセス解析がはじまりません。
データストリーム

この設定項目では自分のアクセスを除外する設定をします。
アクセス解析は自分のアクセスが
含まれていると正確な情報になりません。
よって自分のアクセスを
カウントしないよう設定する
必要があります。
この設定ではIPアドレスを使って
自分を識別して除外する設定方法です。
IPアドレスとは契約している
ネット回線ごとに割り当てられる
住所のようなもの。
このIPアドレスで除外設定をすれば
あなたの自宅内で接続している
パソコンやスマートフォンからの
アクセスをすべて除外することができます。
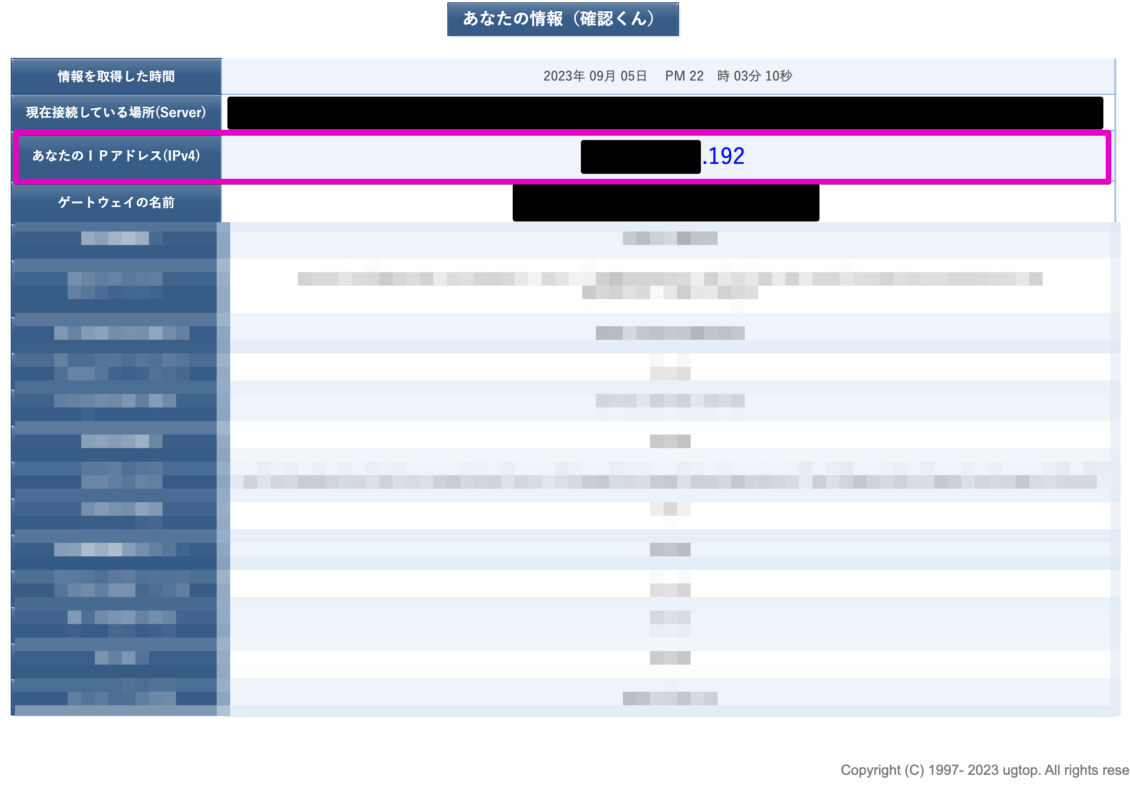
IPアドレスの確認方法は
「確認君」を使えば一発でわかります。

「あなたのIPアドレス(IPv4)」を
メモしておいてください。
IPアドレスの確認が済んだら
Google Analytics4(GA4)の設定です。
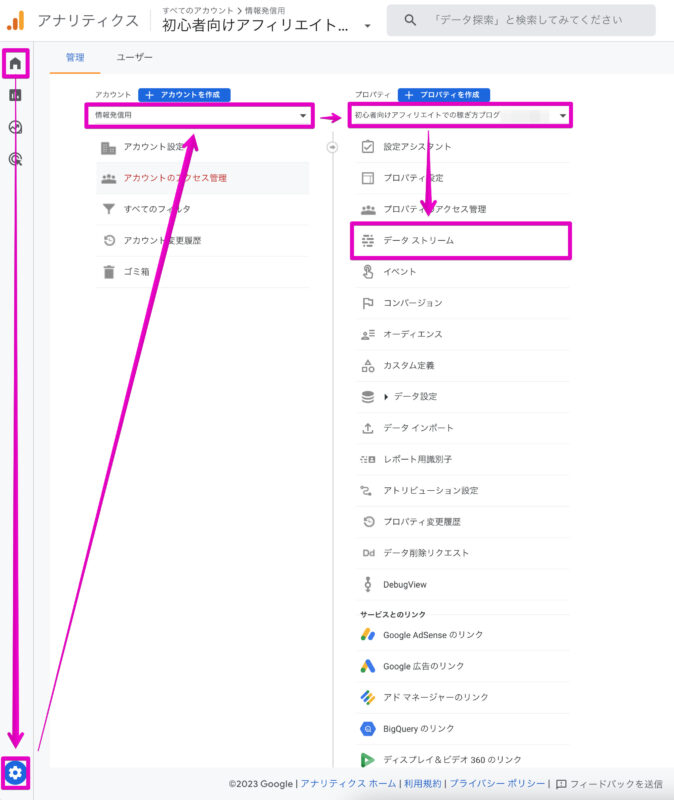
下画像の手順で進み
表示されているデータストリームを
クリックして設定画面を開きましょう。


「ウェブストリームの詳細」という
画面が表示されるので
「Googleタグ」にある「タグ設定を行う」を
クリックします。

「もっと見る」をクリック。

「内部トラフィックの定義」をクリック。

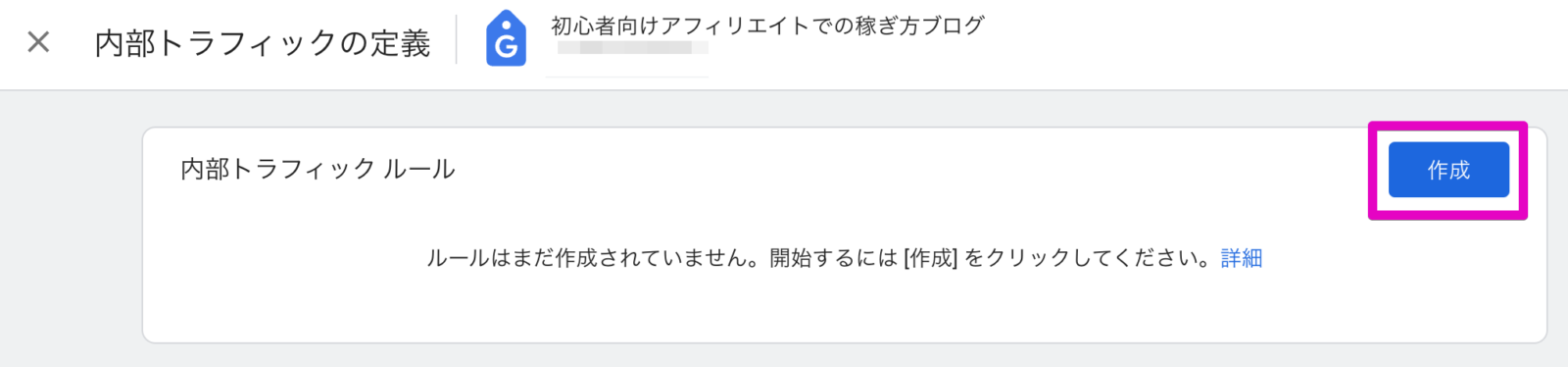
「作成」ボタンを押下。

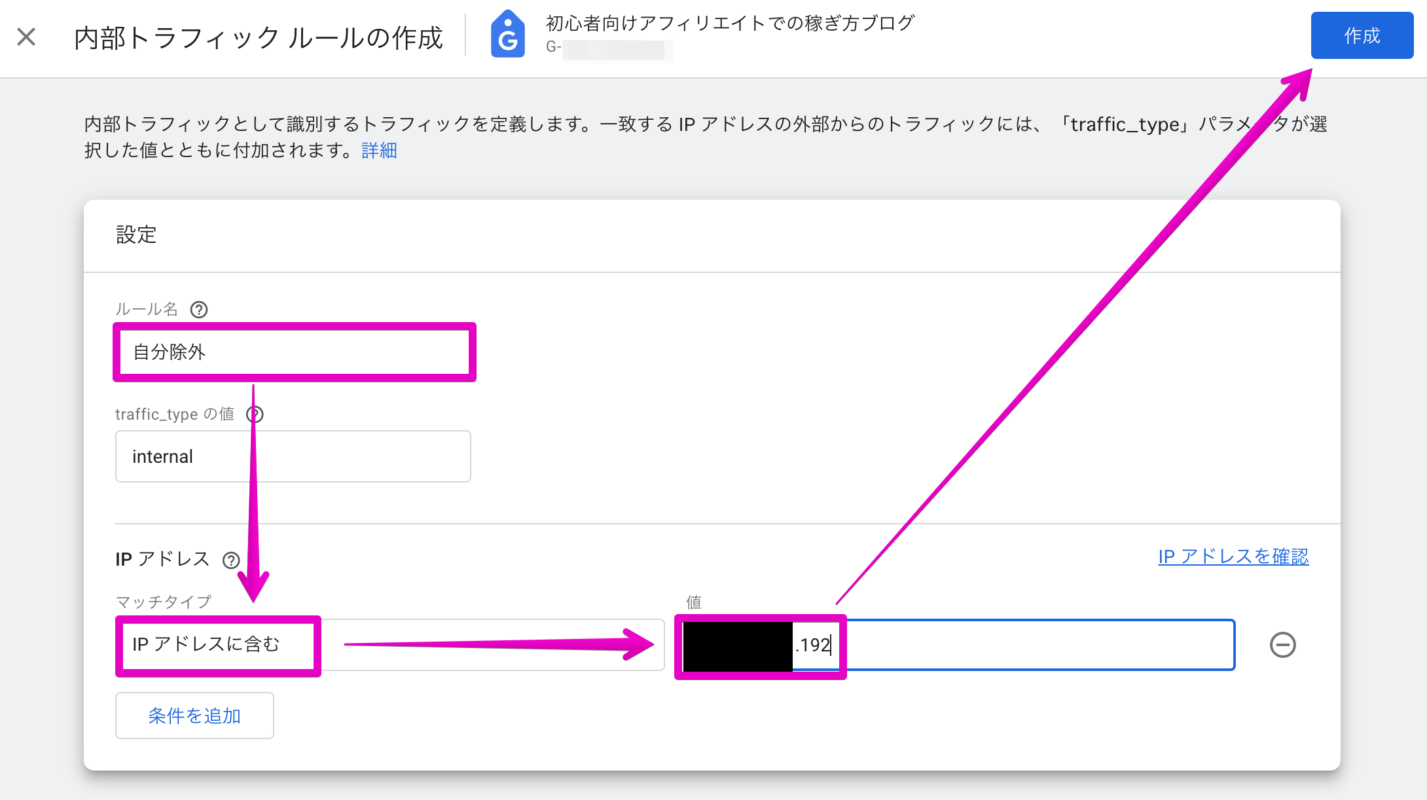
設定画面が開いたら
- ルール名→自分除外
- マッチタイプ→IPアドレスを含む
- 値→確認君で調べたIPアドレス
と入力をして右上にある
「作成」ボタン押下。

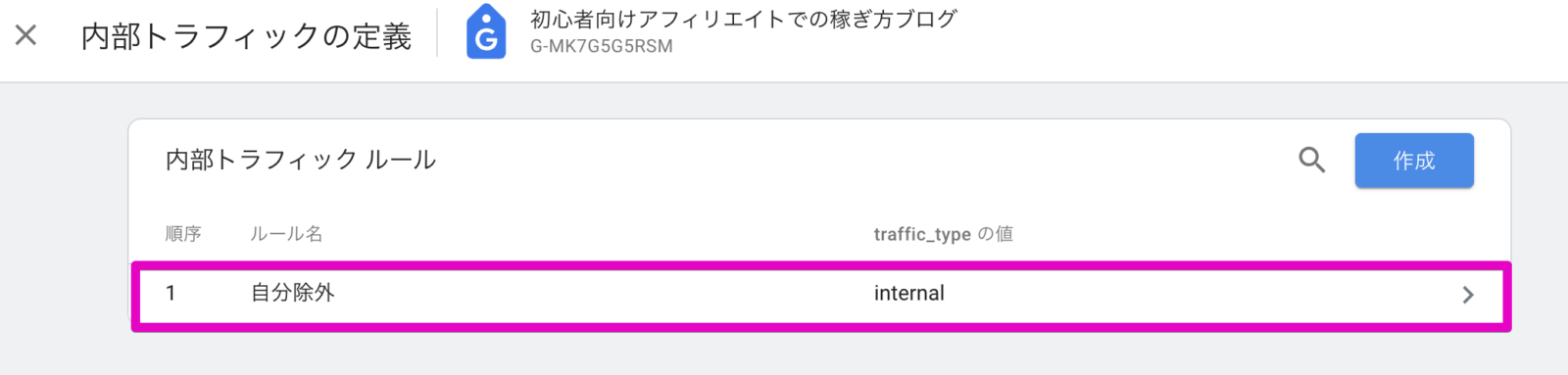
「内部トラフィック ルール」に
「自分除外」が表示されたら完了です。

データ設定の「データ保持」
Google Analytics4(GA4)は
初期状態ですとデータ保持期間が
2ヶ月となっています。

データは長期間保持していた方が分析に役立つので、特に理由がなければ最長の14ヶ月に変更しましょう。
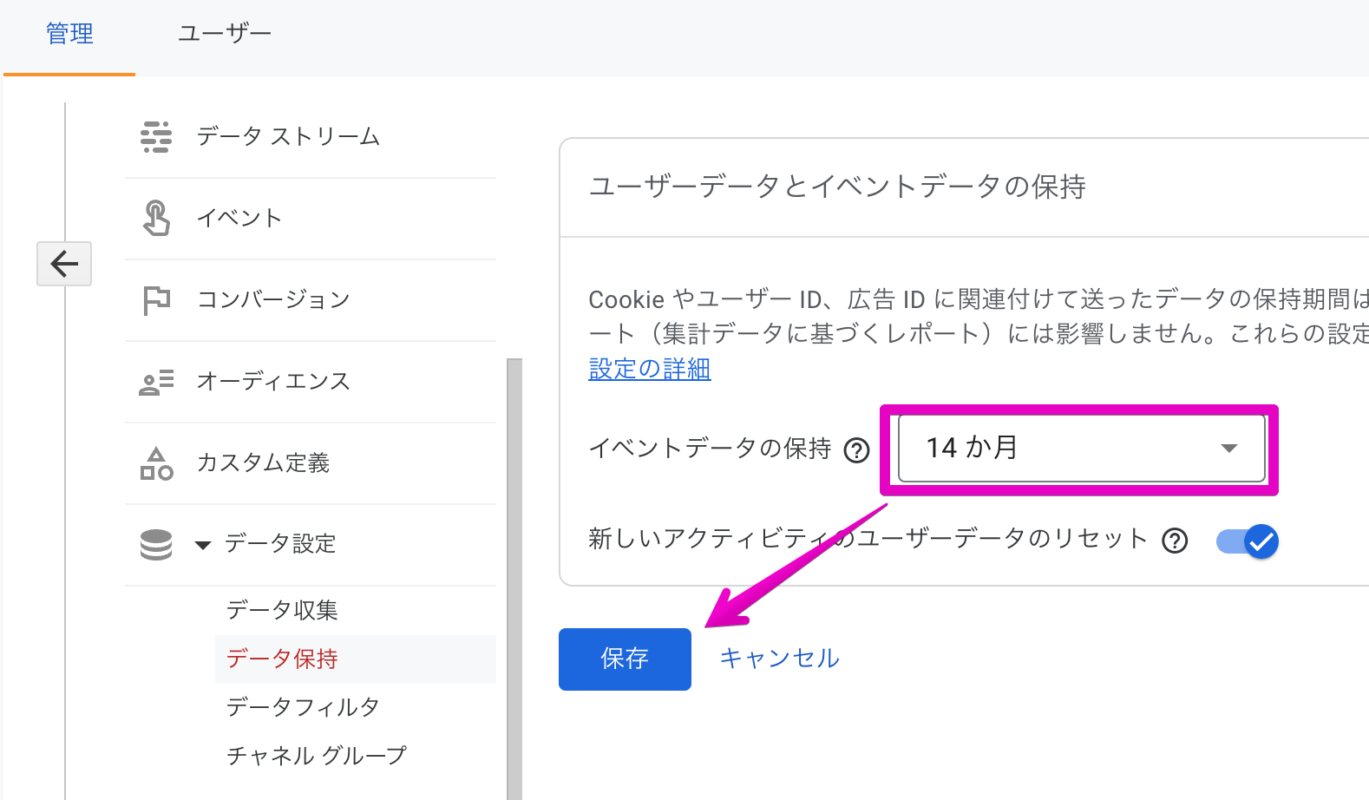
「データ設定>データ保持」と進み
イベントデータの保持を「14ヶ月」に変更し
「保存」ボタンを押下して完了です。

Search Console のリンク
Googleサーチコンソールと
Google Analytics4(GA4)を
連携させる設定です。
この設定を実施することで
Google Analytics4(GA4)内部に
Googleサーチコンソールのデータを
取り込むことができます。

Google Analytics4(GA4)の解析がより詳細になりますので必ず実施しておきましょう。
「プロパティ」列で
スクロールして一番下まで移動します。
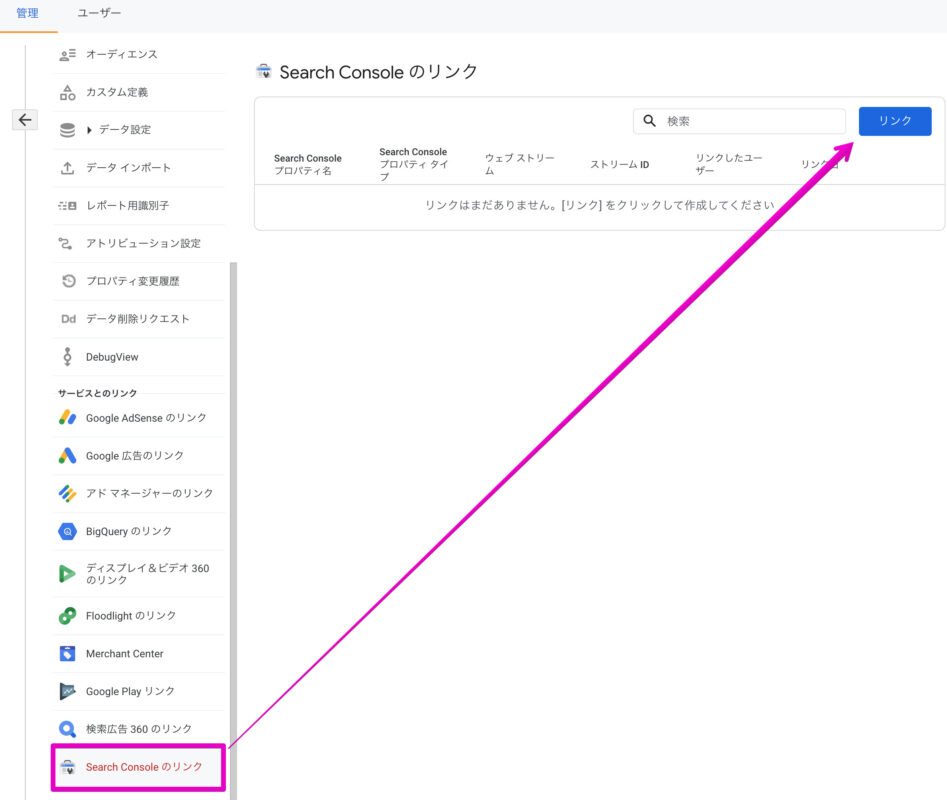
「Search Console のリンク」クリック。
「リンク」ボタン押下。

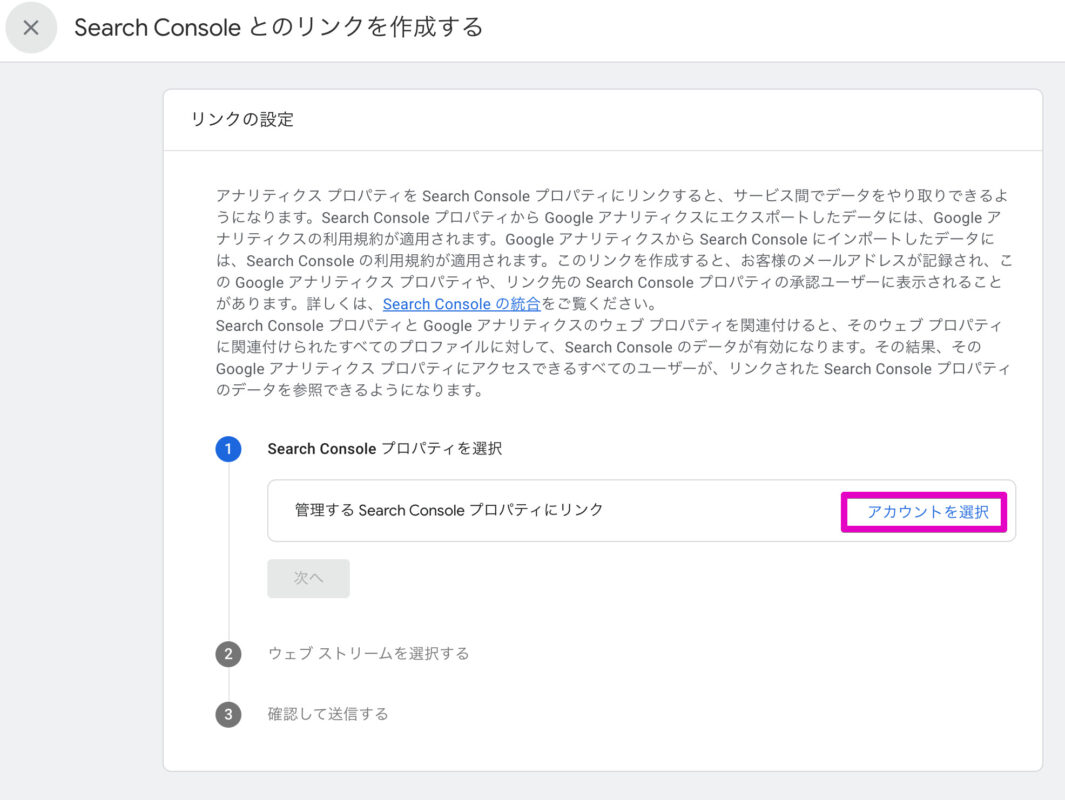
設定画面が開きますので
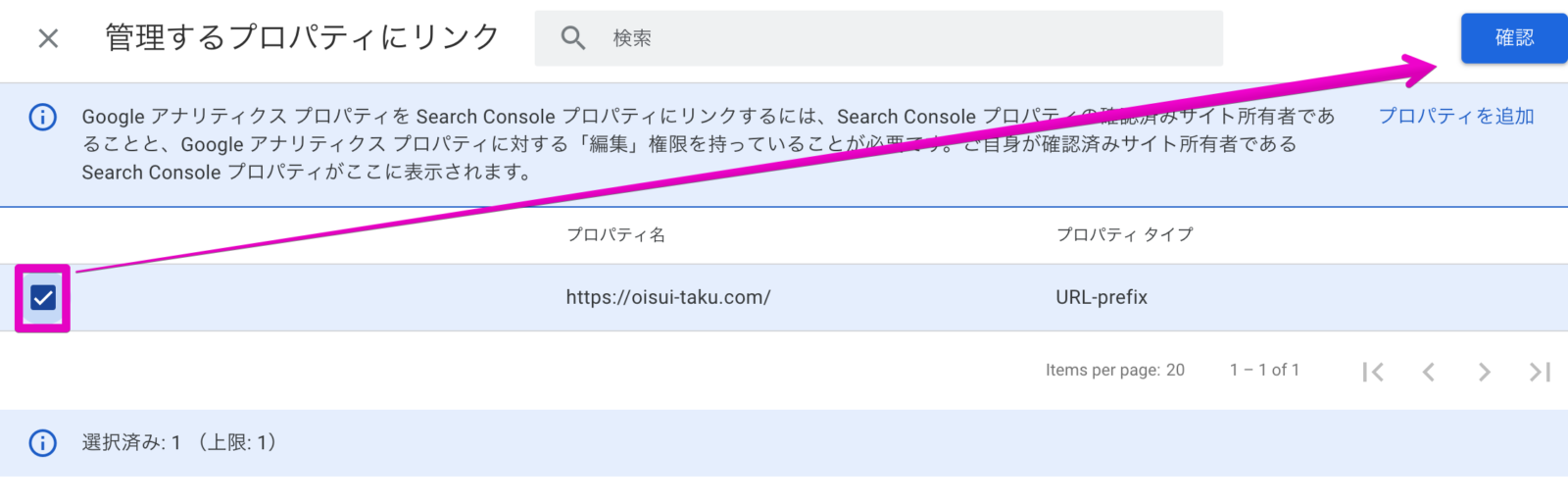
「アカウントを選択」のリンクをクリック。

チェックボックスにチェックを入れて
「確認」ボタン押下。

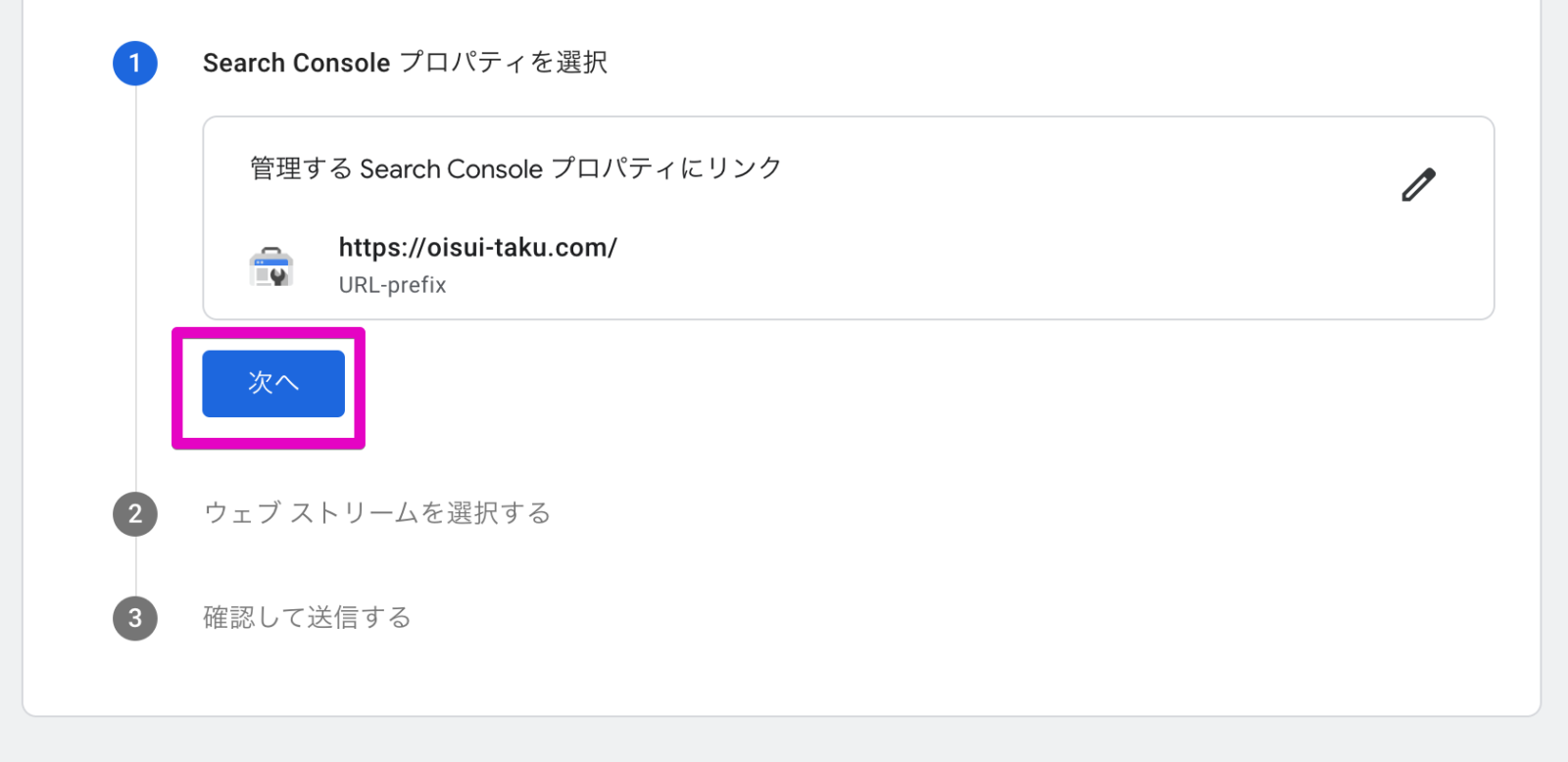
「次へ」ボタン押下。

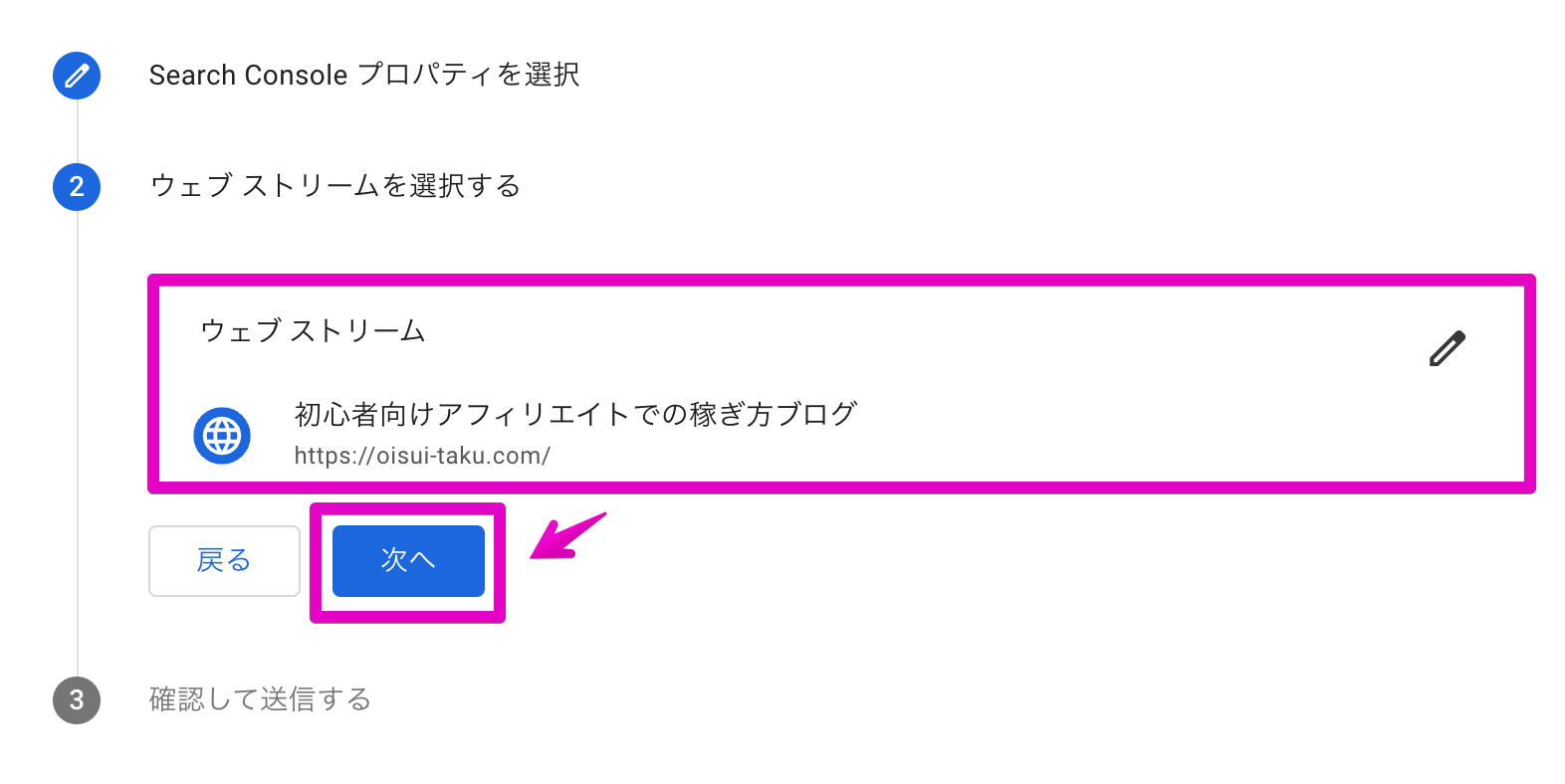
「ウェブ ストリームを選択する」で
先ほど設定したストリーム名を選択して
「次へ」ボタン押下。

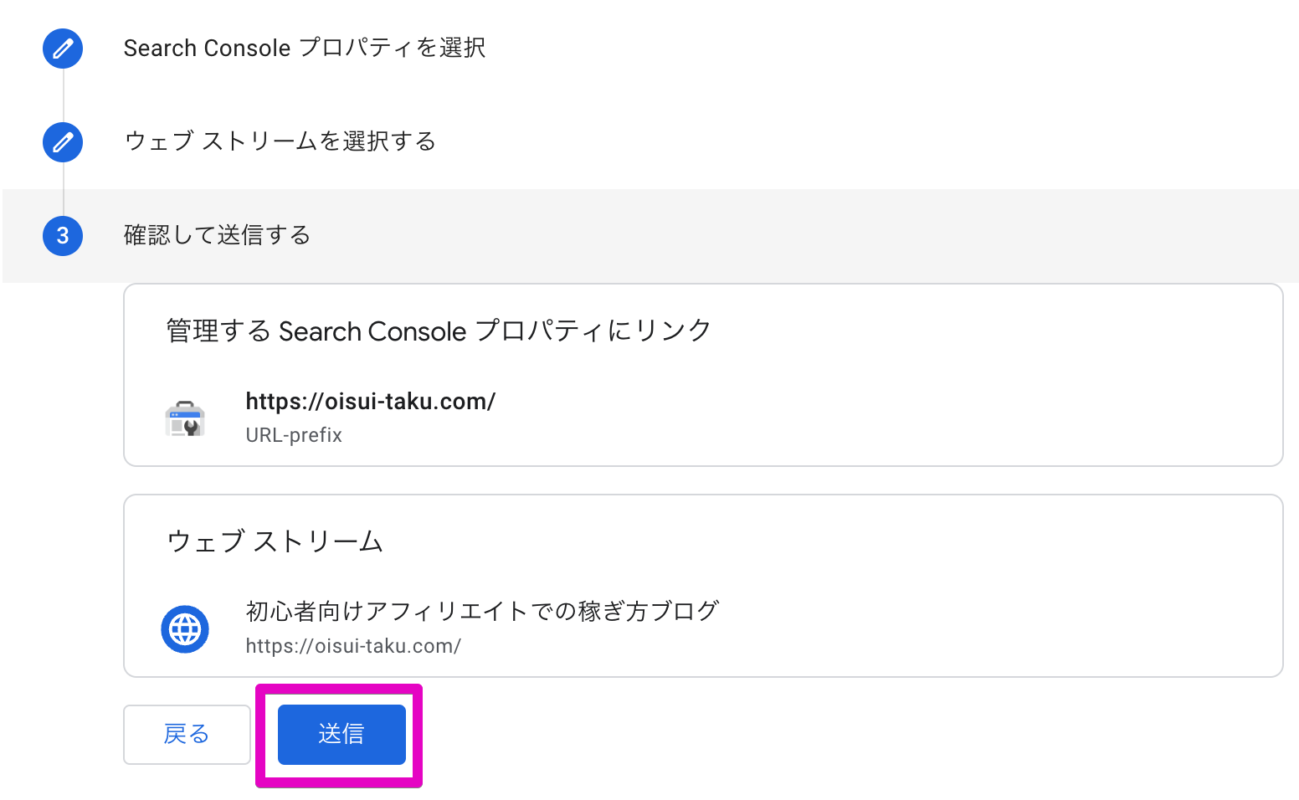
「送信」ボタン押下。

「リンク作成済み」と表示されたら完了です。

設定アシスタント(最重要設定)
最後にアクセス解析を
スタートする設定をしていきましょう。
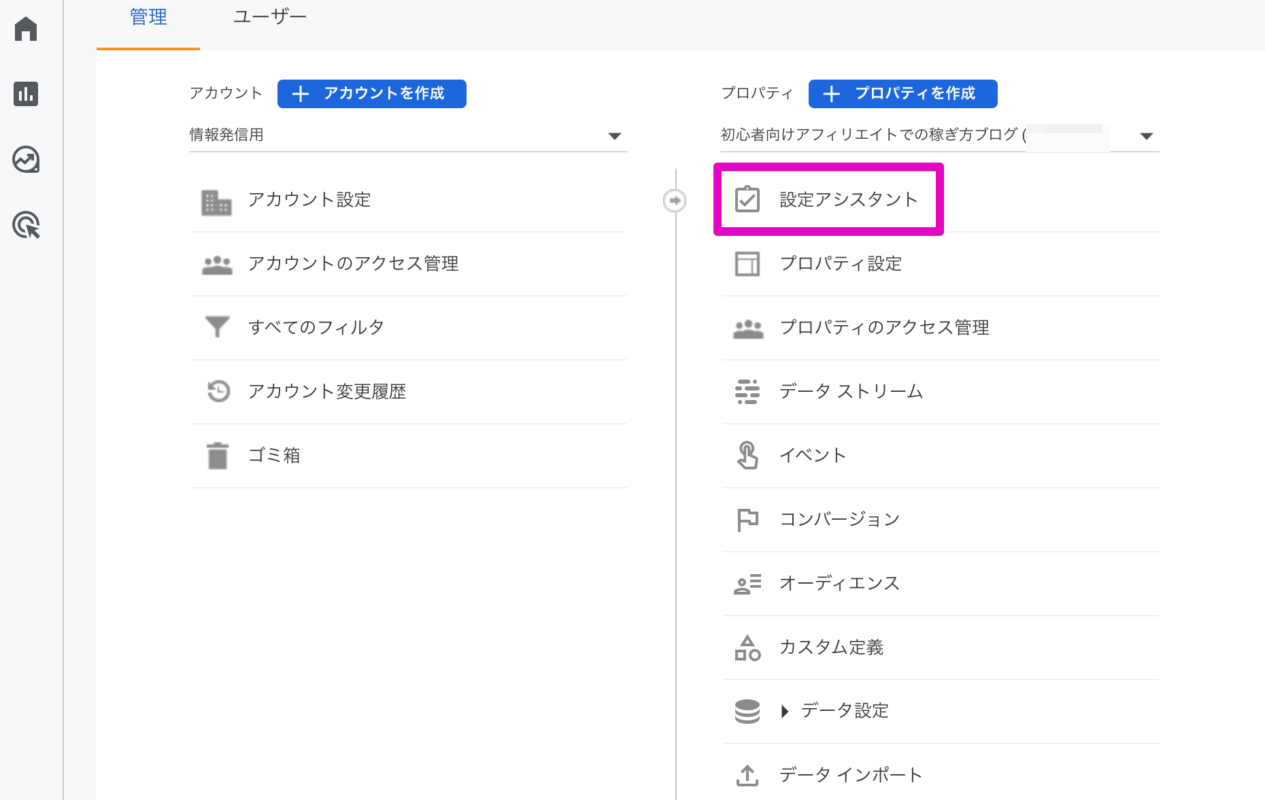
「設定アシスタント」をクリックして
設定画面を開きます。


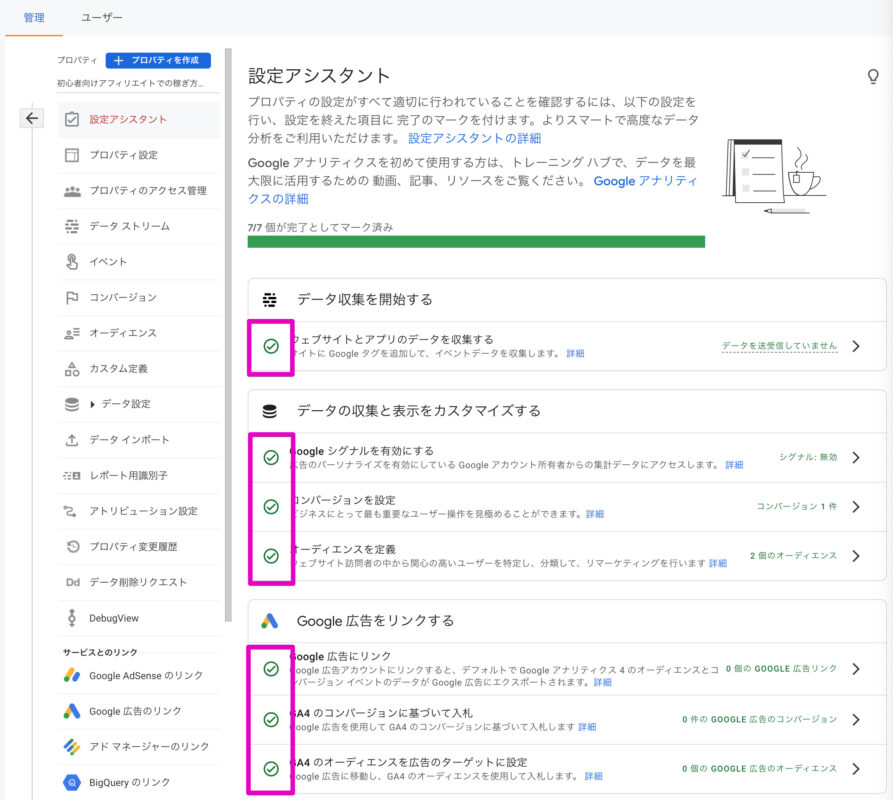
「データ収集を開始する」にチェックを入れましょう。
この設定をしないとデータ収集がスタートしません。

合わせて
- データの収集と表示をカスタマイズする
- Google 広告をリンクする
の6項目についてもチェックをいれます。
これでGoogle Analytics4(GA4)が
データの収集をスタートします。
【ステップ5】Google Analytics4(GA4)がトラッキングしているか確認する方法
Google Analytics4(GA4)の
トラッキングが開始されているかどうか
チェックする方法です。
Site Kitプラグインを導入していれば
WordPressブログからトラッキング状況を
確認することが可能です。
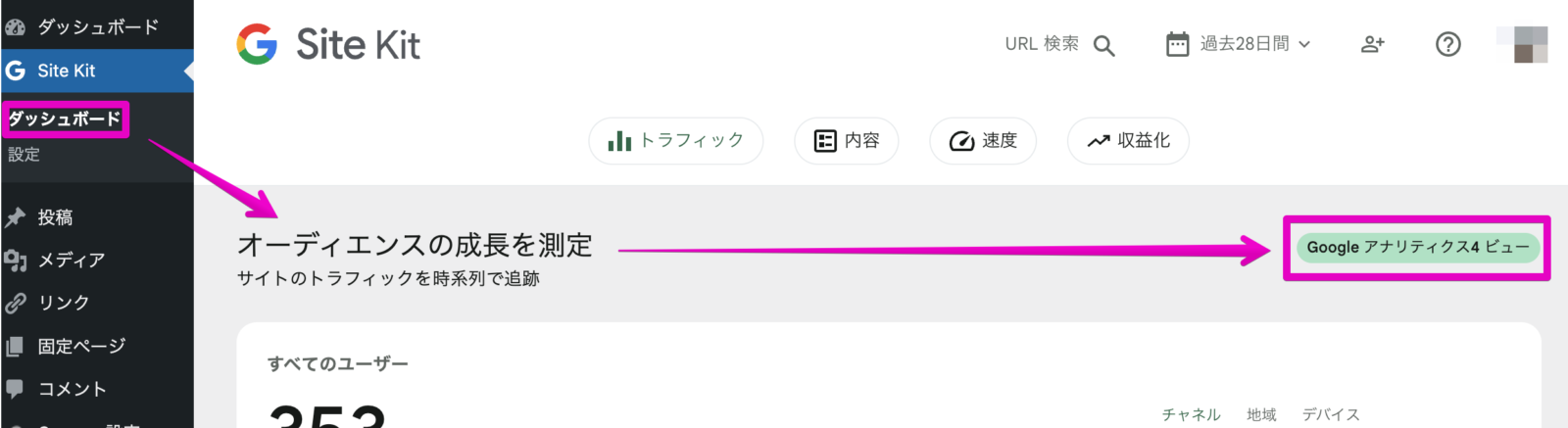
WordPressブログのサイドバーから
「Site Kit>ダッシュボード」と進みます。
するとダッシュボードが開きますので
「オーディエンスの成長を測定」を
チェックしてみましょう。

右側に「Googleアナリティクス4ビュー」と
表示されていたらトラッキングが正常にできています。

もし表示されていない場合、まだデータの取得ができていない可能性があります。
反映されるまで数日かかることがあるので、反映されるまで待ちましょう。

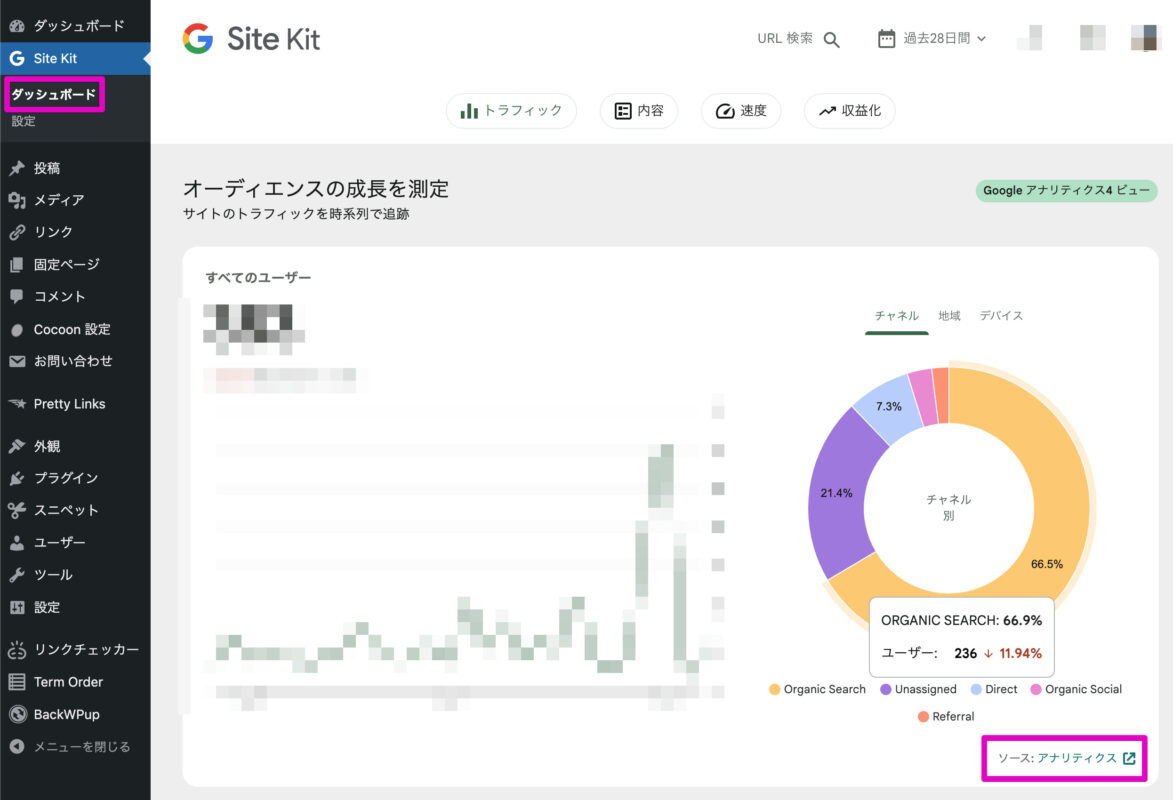
トラッキングが開始されると
このようにグラフが表示されます。
右下に「ソース:アナリティクス」と
出ていたらGoogle Analytics4(GA4)の
解析データが取り込まれている証拠です。
Site Kitプラグインを使えばコーディング不要で実装できる(最後に)

Site Kitプラグインを使った
Google Analytics4(GA4)の
トラッキングコード実装方法に
ついて解説してきました。
Site KitプラグインはGoogle謹製の
プラグインです。
WordPressブログに
Googleサーチコンソールや
Google Analytics4(GA4)を
簡単に実装できるよう開発された
プラグインとなっています。
そのため難しいコーディングをせず
実装することがおわかりいただけたはずです。
ちなみに僕はSite Kitを早い段階で
導入していたこともあって
旧バージョンのUAからGA4への
移行もサクッと終わりました。
当面はないと思いますが
今後もGoogle Analyticsの
大幅な変更などがあり
移行を必要とする場面が
出てくるかも知れません。
ですがGoogle謹製の
Site Kitを導入しておけば
難なく移行できるはずです。

なのでこれを機会にSite Kitプラグインを導入しておくと後々よいかもしれません。
Site Kitの他に
僕がインストール必須と考えている
プラグインがあります。
その詳細については下記の記事で
紹介していますので
こちらも合わせてご覧になってください。