オイスイ(追水卓)です。この記事ではWordPressブロガー初心者向けにインストール必須のプラグインについて紹介します!
これから紹介する6つのプラグインは「入れた方がよいよ」ではなく「入れていないとまずい」というものです。
インストールしていないと後悔することになるかもしれないのでもしまだ使っていないものがあれば今すぐ導入をおすすめします。
【プラグイン1】問い合わせフォームは「Contact Form 7」


「Contact Form 7」プラグインはメールお問い合わせフォームを簡単に作成・設置できるプラグインです。
WordPressブログを運営する場合はお問い合わせフォームを設置しましょう。
とくに営利目的での運営の場合は個人情報の開示を求められることがあるため速やかに連絡がとれるよう配慮することが望ましいです。
他にも情報発信ビジネスをしていると相談を受けることもあります。
WordPressブログにはコメント欄があるのでそちらに投稿される人もいますが、公開されてしまうのがイヤという人はメールでの問い合わせが多いです。
さらにお問い合わせフォームを設置しておくと広告掲載の依頼など仕事が舞い込むこともあります。
ブログ運営をしているとなにかと問い合わせ対応を必要とする場面が出てきますのでお問い合わせフォームはあった方がよいです。
そんなお問い合わせフォームを簡単に実現するのが「Contact Form 7」プラグイン。
WordPressブログのプラグインの多くは海外製ですが「Contact Form 7」は日本製。
日本製ながら66言語に対応しており海外の人にも幅広く利用されインストール数は500万以上です。

お問い合わせフォームとしてお馴染みのプラグインとなっていますので安心して使うことができます。
関連記事
【プラグイン2】画像軽量化は「EWWW Image Optimizer」


「EWWW Image Optimizer」プラグインは画像の大きさや容量を削減するプラグインです。
ブログ記事では視覚的に訴えるために画像を文章中に挿入することが頻繁にあります。

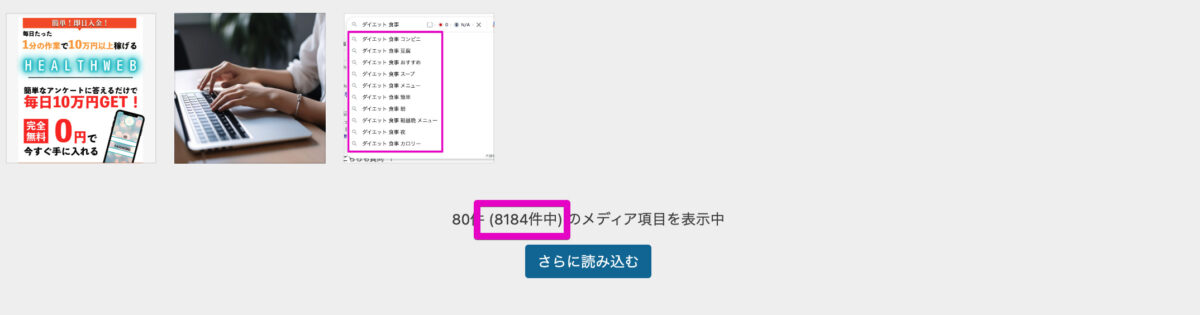
この記事を執筆している時点で僕のブログには700記事以上あり画像の総数は8,000件を超えています。
ブログ運営が長くなれば長くなるほどこのように画像の総数は増えていくわけですが、そうなってくると気にしておきたいのがサーバーの容量です。
WordPressブログをインストールするレンタルサーバーには容量の上限がありそれを超えると画像のアップロードができなくなります。

場合によっては画像だけでなく記事の投稿などもできなくなることがあるわけですね。
画像ファイルというのは非常にファイルサイズが大きいです。
そのためサーバーの容量を大幅に消費する可能性は否定できません。
また読者の視点になったとき画像軽量化は欠かせません。
最近はスマートフォンでブラウジングする人が多くギガを消費して記事を読んでいるので、そのとき画像の容量が大きいと相手のギガ容量を大きく消費してしまう恐れがあります。
さらに容量が大きければ大きいほどダウンロードに時間がかかるので記事を開く時間もかかるわけです。
読者の多くは5秒以内にページが表示されなかったらブラウザバックして読まれず離脱してしまいます。

これでは機会損失ですよね?
さらにスマートフォンのカメラで撮影した画像には位置情報なども記録されます。
こういった情報から自宅を特定されたりもするわけです。
画像ファイルをそのままアップロードするのは個人的にはいただけません。
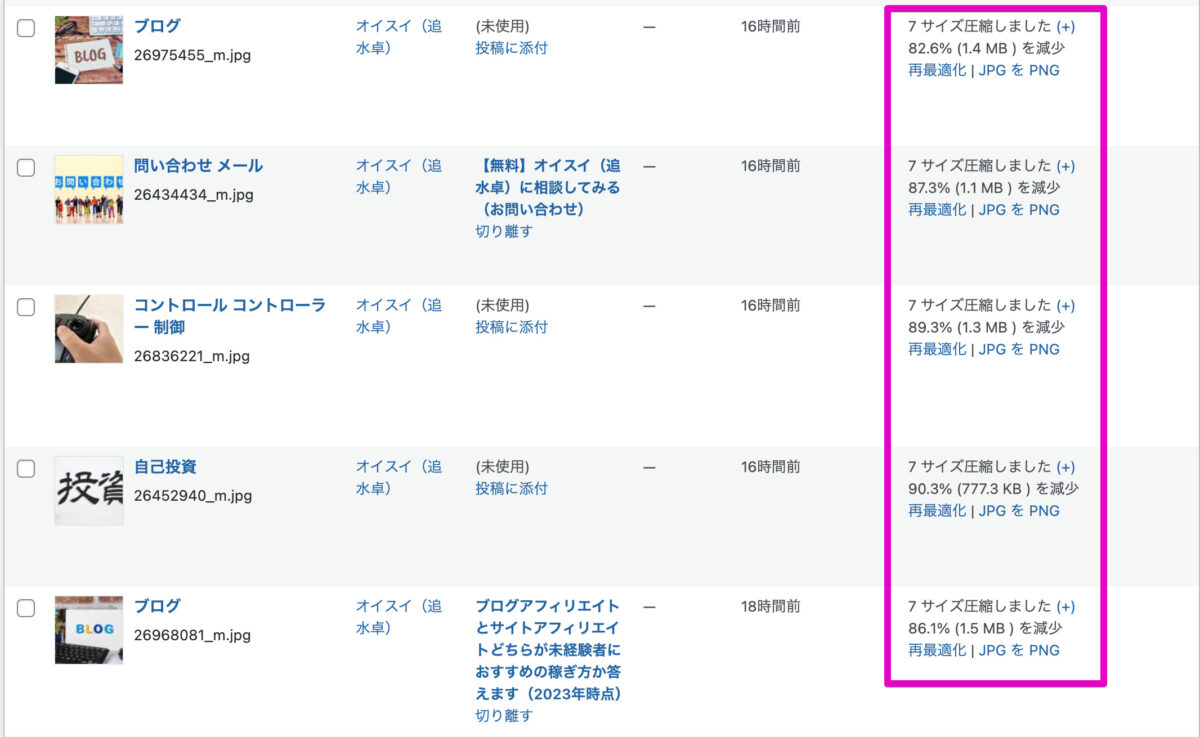
こういった問題を解決するのが「EWWW Image Optimizer」プラグイン。

僕のブログの事例ですと80%から90%くらいの容量削減に成功しています。

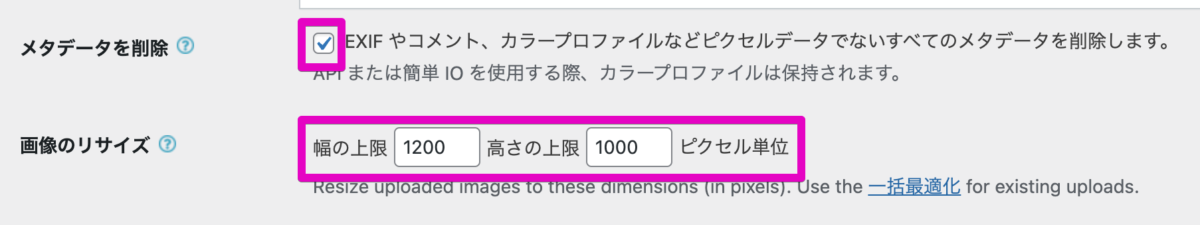
「メタデータを削除」にチェックを入れると位置情報などが削除されます。
「画像のリサイズ」は幅を1200高さを1000ピクセルとしました。
このサイズなら大きすぎず小さすぎずちょうどよい大きさになってくれます。
この設定で80%から90%の画像軽量化ができている状況です。

「EWWW Image Optimizer」プラグインは画像軽量化は自動でやってくれるので初期設定が終わればなにもする必要ありません。
日本語にも対応しており設定する箇所は少ないので、はじめての人でも迷いなく設定できるはずです。
【プラグイン3】アクセス解析導入は「Site Kit by Google」


「Site Kit by Google」プラグインはGoogle社が提供するアクセス解析を簡単に設置するためのプラグインです。
ブログ運営者の多くは読者の行動をチェックするためにアクセス解析を使用しています。
そのアクセス解析の定番となっているのがGoogle社の提供している
- Googleサーチコンソール
- Googleアナリティクス
の2つです。
この2つを導入するにはソースコードをブログに添付する設定が必要ですが初心者は迷うことになるかもしれません。
この2つの解析ツールを簡単に導入することができるのが「Site Kit by Google」プラグイン。
あらかじめGoogleアカウントでログインした状態で「Site Kit by Google」プラグインの設定をするとクリック操作だけで導入が完了します。
「Site Kit by Google」プラグインはGoogle社の公式プラグインなので同じGoogle社のツールである
- Googleサーチコンソール
- Googleアナリティクス
との相性問題もなし。

Googleアナリティクスについてもクリック操作だけで導入することが可能です。
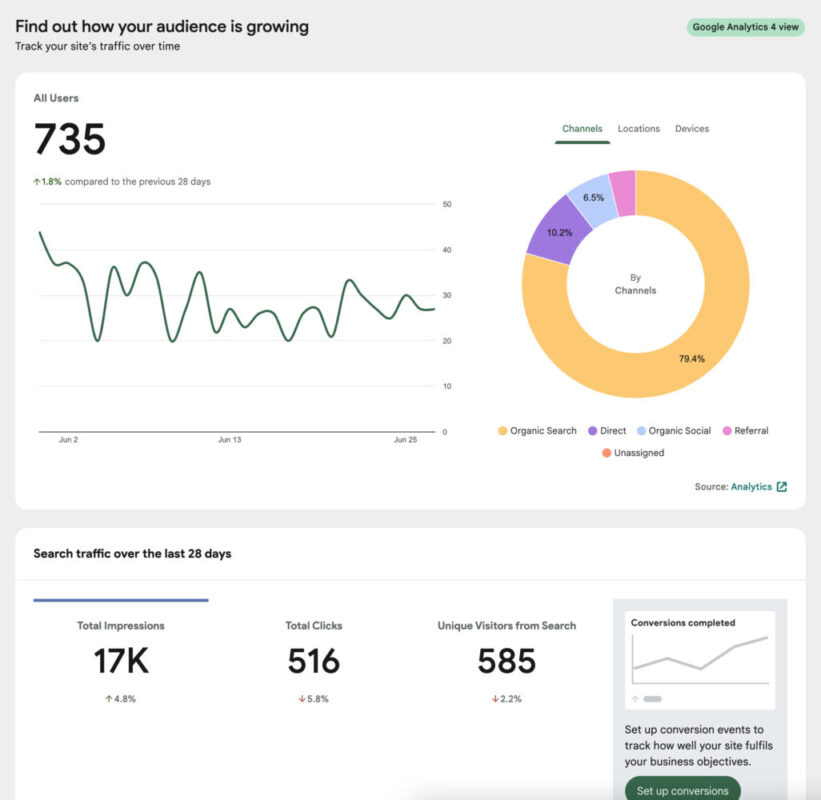
「Site Kit by Google」プラグインはアクセス解析の導入を簡単にするだけでなくブログ運営を便利にもしてくれます。
両方の解析ツールで重要な指標をWordPressブログのダッシュボードにまとめて表示してくれます。

そのため各ツールにアクセスして見る必要がなくダッシュボード内で一元管理することができるのです。

「Site Kit by Google」プラグインについては専用記事があります。
導入方法などは下記の記事をご覧になってください。
【プラグイン4】XMLサイトマップ作成は「XML Sitemaps(現:XML Sitemap Generator for Google)」


「XML Sitemaps」プラグインはGoogle検索に自分のブログが更新されたことを伝えるためのプラグインとお考えになって問題ありません。
XMLサイトマップとはGoogle検索エンジンに自分のブログが更新したことを伝えるために使います。
WordPressブログに読者を集める方法はさまざまありますがメインとなるのがGoogle検索を使っている人です。
最近はSNSや動画コンテンツで情報収集している人も増えているのでググる人は減っているとされています。

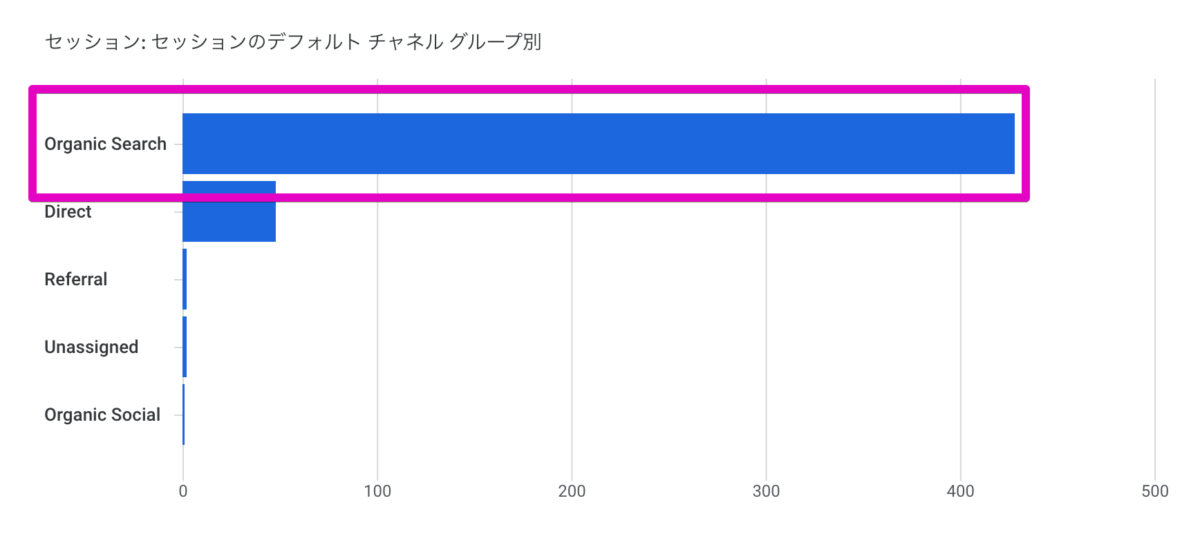
ですが、僕のブログはGoogle検索結果からアクセスしてくる人が比較的多いです。
※オーガニックサーチ=検索流入
減ってはいるものの一定数存在するのでこの人たちを自分のブログに誘導して読者にしていきます。
そのときに必要となるのがSEO対策。
Google検索結果はランダムで一覧を出しているわけではなくGoogleが決めたルールで加点して高い順位並んでいるわけです。
Googleから高く評価され高得点を出す施策がSEO対策となります。
このSEO対策をするには前提条件があるのです。
それはインデックスされていること。

インデックスとはGoogle検索があなたの運営するブログを認識して検索結果に出す準備ができた状態です。
もしインデックスされていないとインターネット上に公開したとしてもGoogle検索は結果に出す候補にすらなりません。
これではいくら頑張って記事を更新したとしても読者は一向に集まらずアクセスゼロの状態が続くことになるわけですね…
そうならないためにGoogle検索に記事を更新したと通知してインデックスを促進する対策が必要になります。

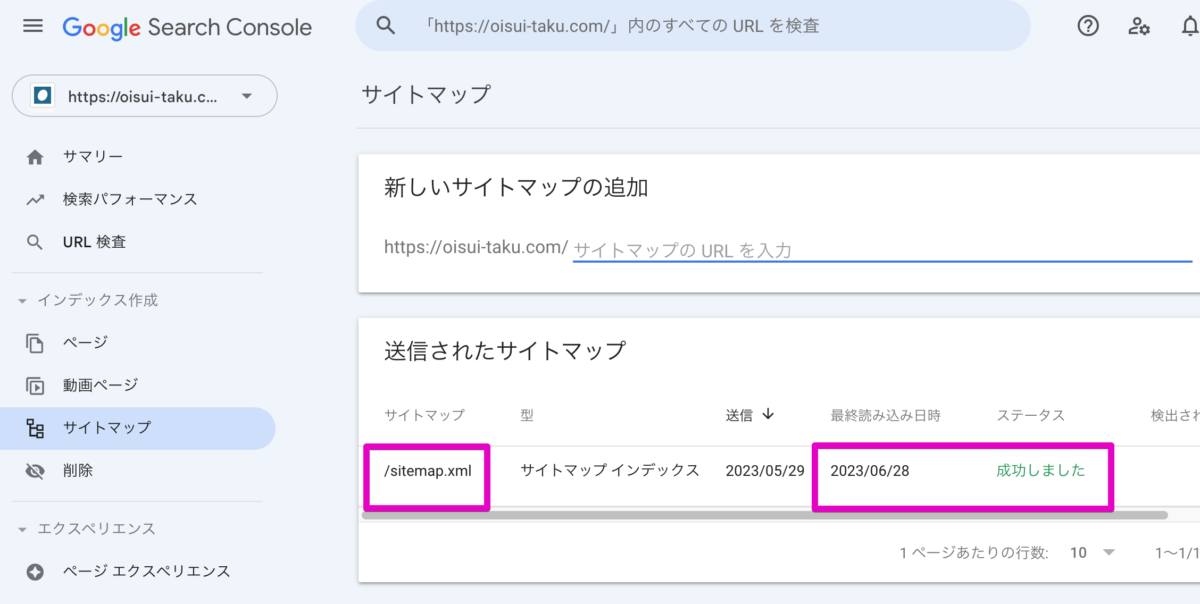
先ほど触れた「Googleサーチコンソール」にはXMLサイトマップを登録することができます。
WordPressブログでXMLサイトマップを作成してGoogleサーチコンソールに送信するよう設定が必要ですが、
XMLサイトマップを作成して送信制御してくれるのが「XML Sitemaps」プラグインです。

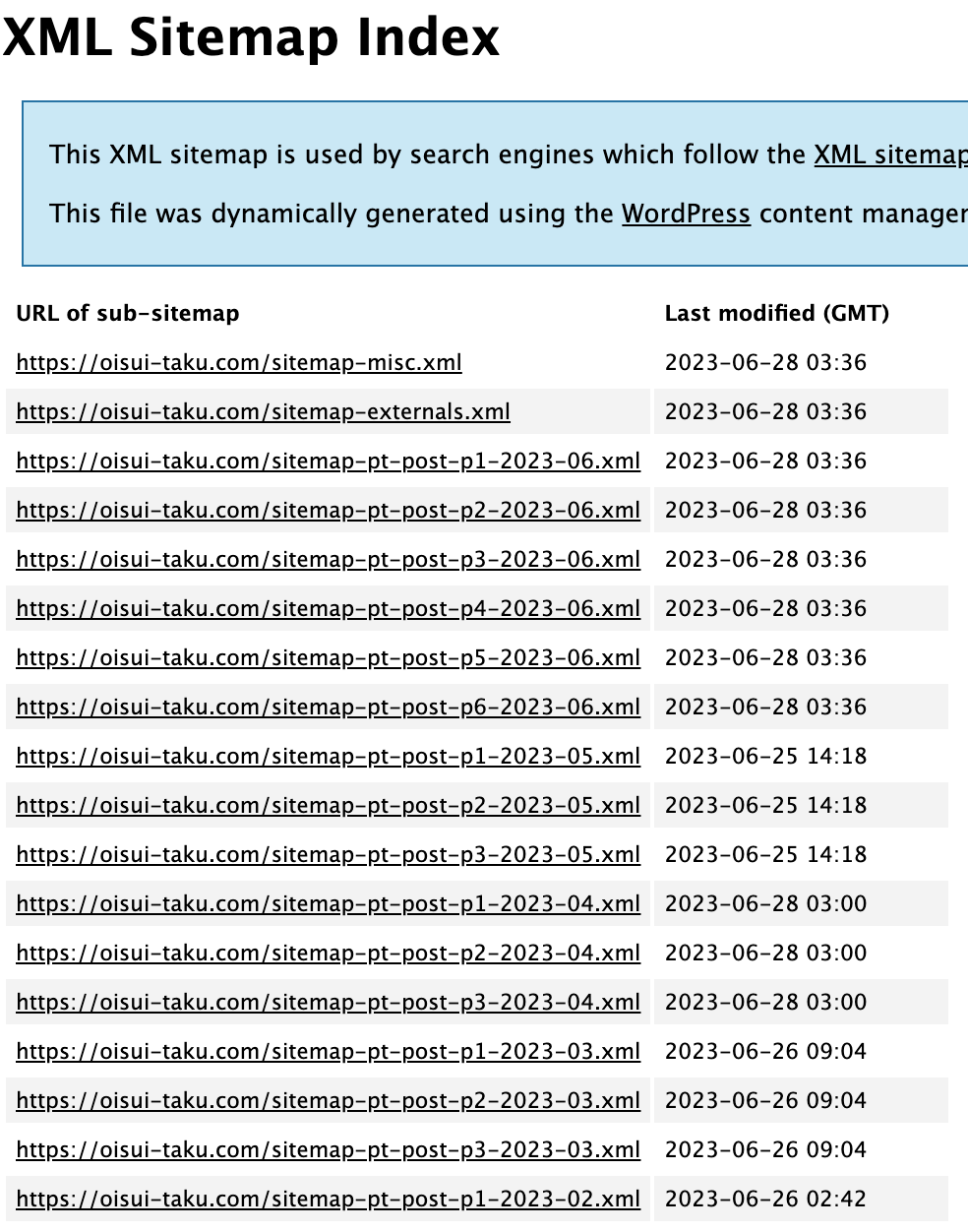
送信するXMLファイルにはこのように記事の一覧情報が掲載されているのでGoogleサーチコンソールを経由してGoogle検索は記事を発見してインデックスしてくれます。
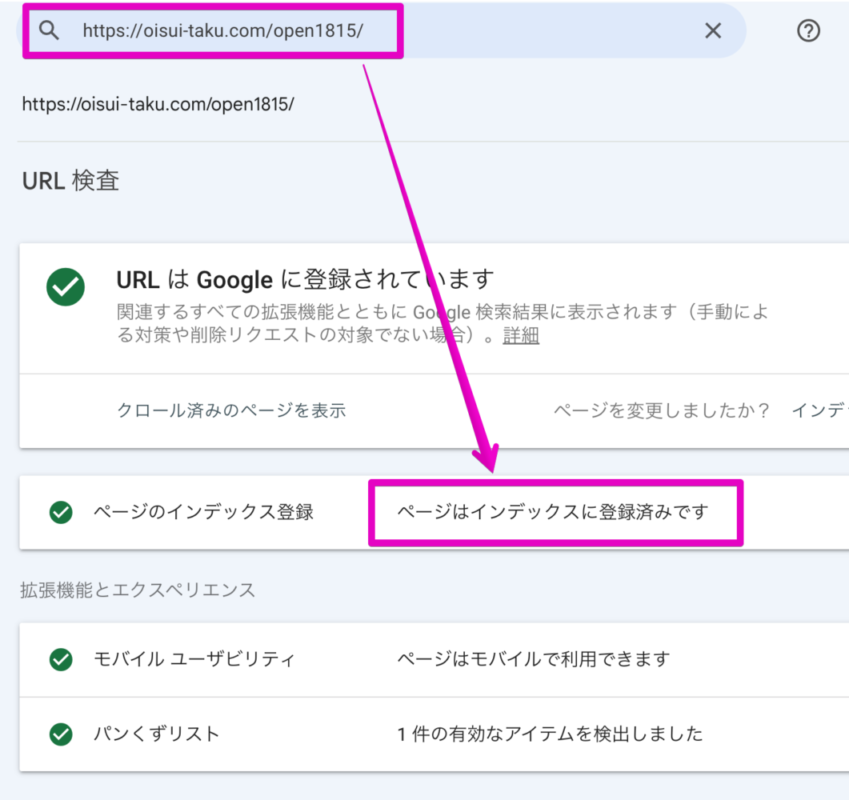
無事Google検索にインデックスされたかどうかはGoogleサーチコンソールで調べることが可能。
上部にある検索窓にURLを入力して検査しましょう。

もしインデックスされている場合は「ページはインデックスに登録済みです」と表示されることになります。
これでGoogle検索結果に出る状態になりました。

「XML Sitemaps」プラグインはあなたの更新したブログ記事を素早く検索結果に出るよう促すプラグインです。
XMLファイルの生成はプラグインを使わなくてもできますが、最小限の機能しかなく使っている人は少ない印象。
インデックスさせたくない記事(非公開記事など)を対象外にするといった細かい設定ができないため「XML Sitemaps」プラグインを使っている人が多いですね。
関連記事
【プラグイン5】バックアップは「BackWPup」


「BackWPup」はWordPressブログをまるごとバックアップするプラグインです。
これは早かれ遅かれ経験することになるかもしれませんがWordPressブログはたまにクラッシュすることがあります。
もしクラッシュするとアクセスしてもログイン画面が出ず真っ白な画面となります。
これを「死の真っ白画面」といったりしますね^^;
僕自身も過去にこの真っ白画面を経験して顔面蒼白になりました。
こういった不測の自体に直面したとき助け船になるのがバックアップです。
バックアップを定期的にとっておけば最新の状態までは無理でもバックアップした状態にまでは回復させることができます。
そのバックアップを誰でも簡単にできるようにしてくれるのが「BackWPup」プラグインです。

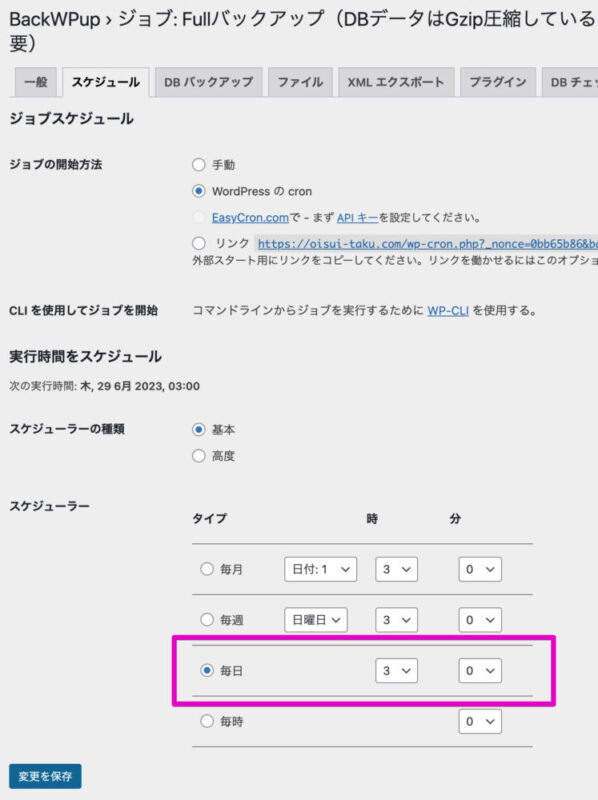
「BackWPup」プラグインを使えば指定した間隔で自動バックアップをとってくれるようになります。

僕は操作していない毎日午前3時にバックアップが走るように設定しています。
バックアップ実行中に操作をしているとトラブルが起こりやすいのでできれば深夜など操作することのない時間を選んで設定するようにしましょう。
これで万が一WordPressブログがクラッシュしても復活させられる可能性がグンと高まります。
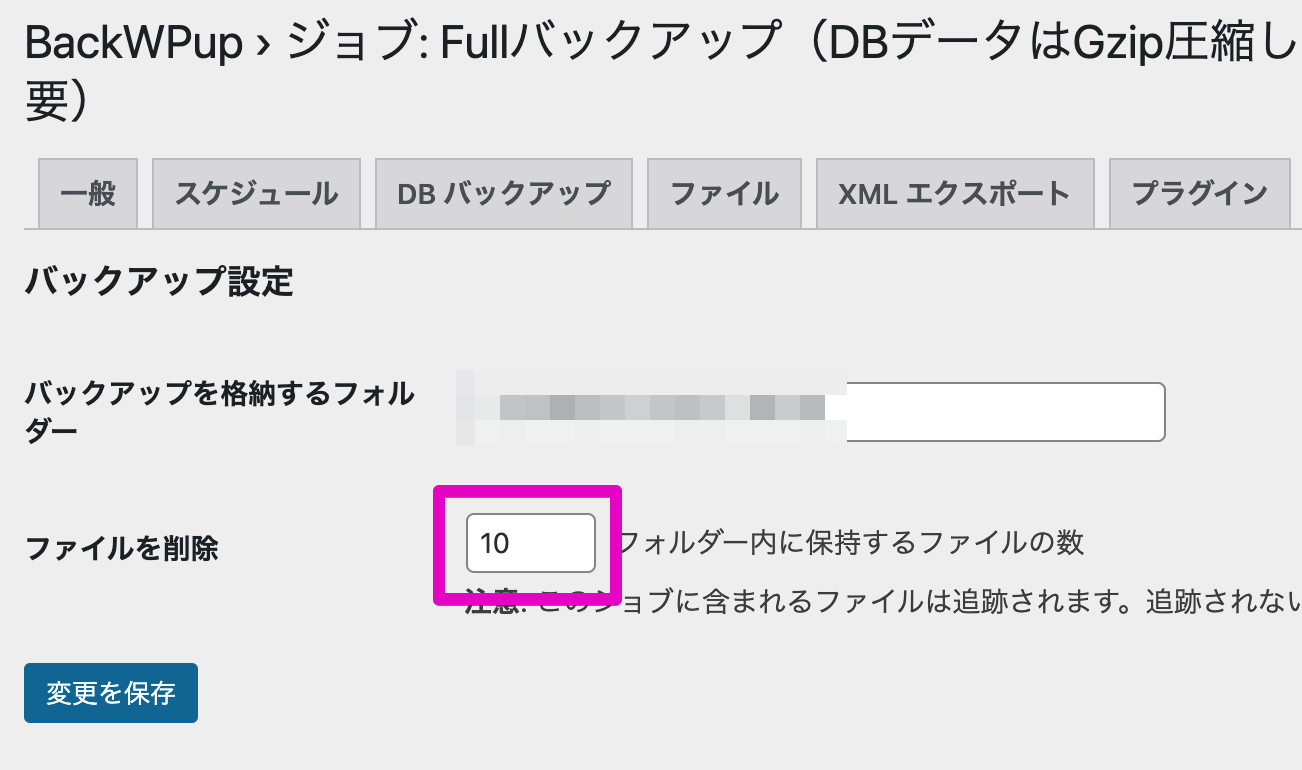
さらに「BackWPup」プラグインは優秀で古くなったバックアップを自動的に削除する機能もあります。
WordPressブログをまるごとバックアップするということはWordPressブログが複製されていくことと変わりません。
画像をあまり使わず軽量なWordPressブログならなにも問題ないですが画像を多用したブログとなればバックアップの数が増えるだけサーバーの容量を圧迫します。

僕のブログではまるごとバックアップすると2GB以上の容量を使います。

なにかしらトラブルがあっても過去10日分あれば事足りるので、僕はバックアップは10個残してそれ以前のファイルは自動削除するようにしました。

古いファイルを自動的に削除してくれるのも「BackWPup」プラグインの魅力です。

「BackWPup」プラグインを使いフルバックアップをすると大容量のバックアップファイルができあがります。大容量ファイルはどんどんサーバーを圧迫することになるので「EWWW Image Optimizer」プラグインで画像軽量化する対策も忘れずに。
【プラグイン6】二段階認証で乗っ取り対策「Two Factor」


「Two Factor」はWordPressブログに二段階認証を簡単に導入できるプラグインです。
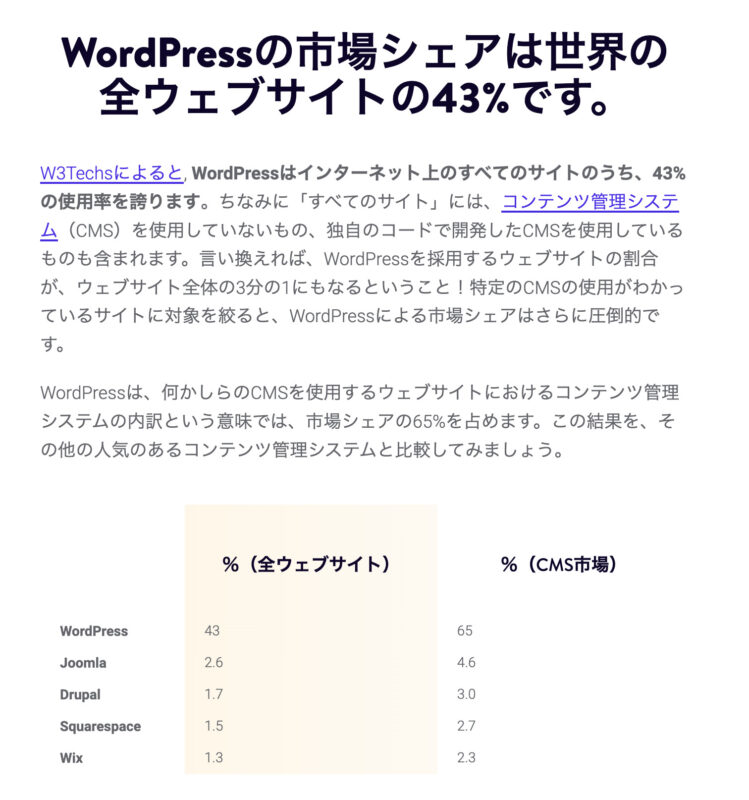
WordPressブログは全世界でたくさんの人に利用されていて、
下記の記事でも触れたようにインターネット上に存在するウェブサイトの43%と半数にも迫る勢い。

それくらい多くの人に利用されていることから非常に使い勝手のよいシステムであることがわかるのですが、
これはデメリットでもあって悪意ある人物の標的にされやすいという側面があるのです。
WordPressブログはGoogle ChromeやEdgeなどウェブブラウザからアクセスして、ユーザーIDとパスワードがあればどこからでもログインができ新規投稿や編集作業ができます。
ウェブサイト作成アプリなど使わずウェブサイトの管理運営ができる手軽さから選ばれていますが、どこからでもアクセスできるという特徴があるために狙われやすいという側面があるのです。
過去にもWordPressブログを乗っ取られるというトラブルがなんども発生しています。
もし悪意ある人物になにかしらの方法でユーザーIDとパスワードがバレてしまうと不正ログインされて改ざんされるのです。

僕も過去に運営していたWordPressブログが乗っ取られたことがありました。
そのときはフィッシング詐欺サイトへのリンクが入った記事を勝手に投稿されていましたね。
また一部の記事が削除されていました。
利用者が多いために悪意ある人物が不正ログインを狙い攻撃を仕掛けてきますので乗っ取り対策をしておいたほうが安全です。
そして、この乗っ取り対策についてはすでにあなたも利用しているかと思いますが「二段階認証」が有効になります。
万が一、IDとパスワードがバレてもメールやスマートフォンで再度認証しないとログインできない状態にしたら乗っ取り被害を高い確率で防げるでしょう。
さすが世界的利用者が多いWordPressブログだけあってすでに二段階認証を誰でも簡単に導入できるプラグインが用意されています。
それが「Two Factor」です。

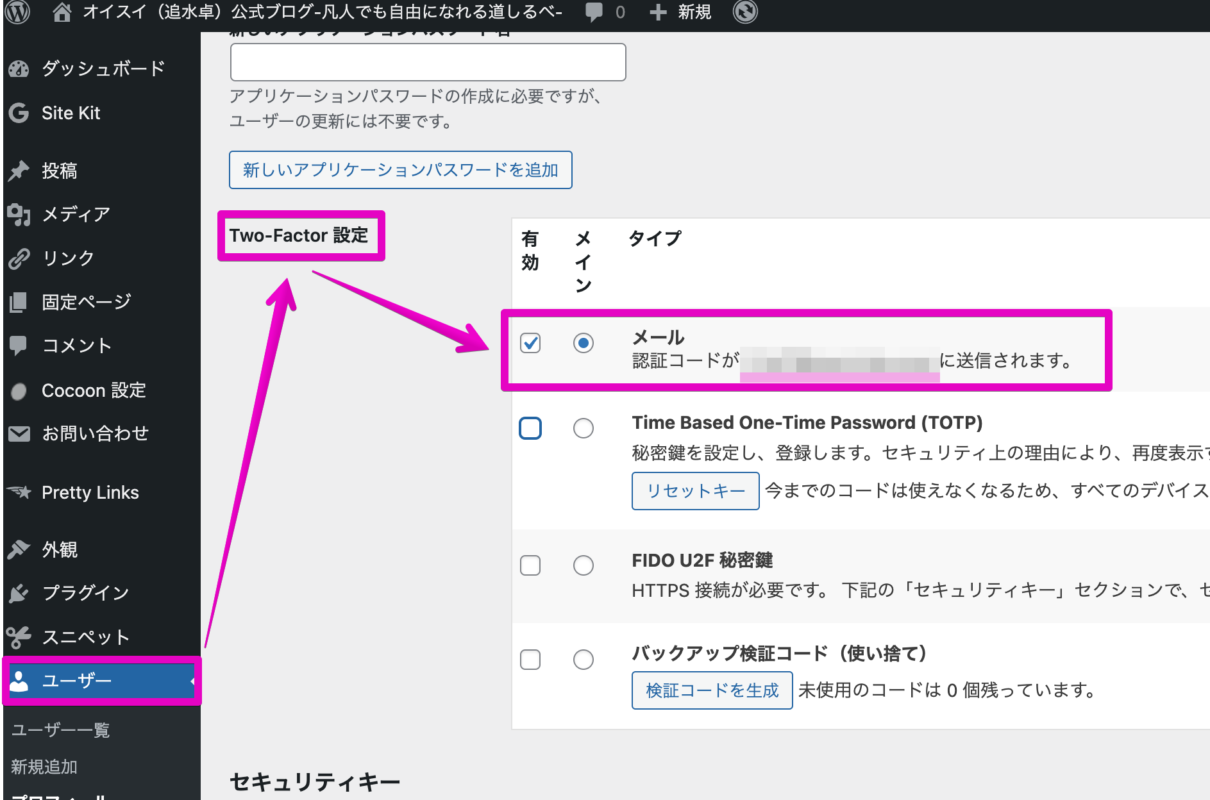
管理画面のサイドバーからユーザー>ユーザー名>プロフィール画面の「Two-Factor 設定」の順で進みます。
すると4つの選択肢があるので自分が使いやすいと思う二段階認証を選びましょう。

このなかで一番導入しやすいのはメールによる認証かと思いますので、迷ったら一番上の「メール」を選んでください。
メールによる認証はログインをしたあとに表示されているメールアドレスに認証コードが送信されます。
その認証コードをログイン画面へ入力しないとログインできなくなる二段階認証です。
WordPressブログ開設にはメールアドレスが必須なので運営者ならすでに使用しているはず。
とくに手間なく導入できると思いますので迷ったらメールによる認証を導入しておきましょう。
最後にプロフィール画面の一番下にある「プロフィールを更新」ボタンを押下したら完了です。

万が一乗っ取られて改ざんされたら「BackWPup」のファイルから復元できますが、復旧作業は手間がかかりますしムダな時間を食われてしまいます。防げるトラブルは防いだ方が得策なのは間違いないので導入しておきましょう!
【プラグイン7】全記事一覧は「WP Sitemap Page」

ブログ更新を続けていくと膨大な記事数になります。
そうなると読者はどんな記事があるのかぱっと見でわからなくなり読者にとって使いにくいブログとなってしまうわけです。
せっかくよい記事を書いているのに記事の場所がわからず使い勝手が悪いと判断されては大きな損失になります。
それを解決するのが全記事一覧。
全記事一覧とはブログ内にあるすべての記事を1ページに表示してどんな記事があるかを一目でわかるようにするものです。

全記事一覧のページを簡単に作ってくれるのが「WP Sitemap Page」プラグインになります。
プラグインを導入して設定すると画像のようにカテゴリー別の全記事一覧が簡単に完成します。

設置方法も難しくありません。
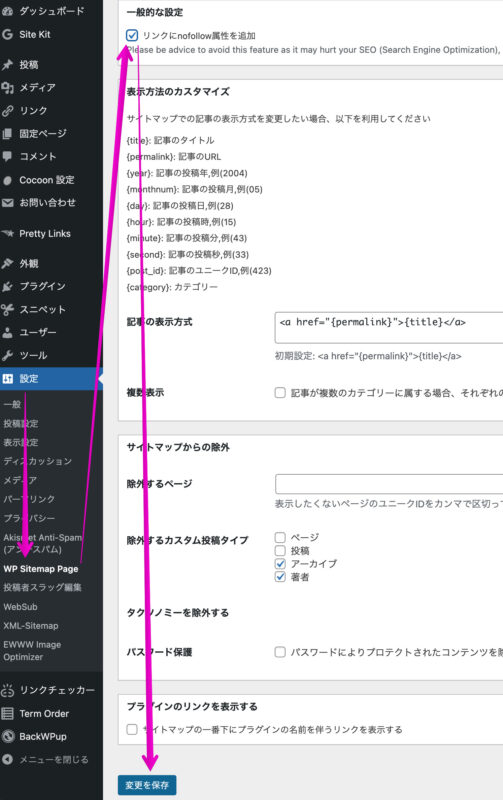
プラグインを導入したらダッシュボードのサイドバーから「設定>WP Sitemap Page」の順に進めます。
「一般的な設定」にある「リンクにnoffollow属性を追加」にチェックを入れましょう。
チェックを入れたら下にスクロールして「変更を保存」ボタンを押下します。

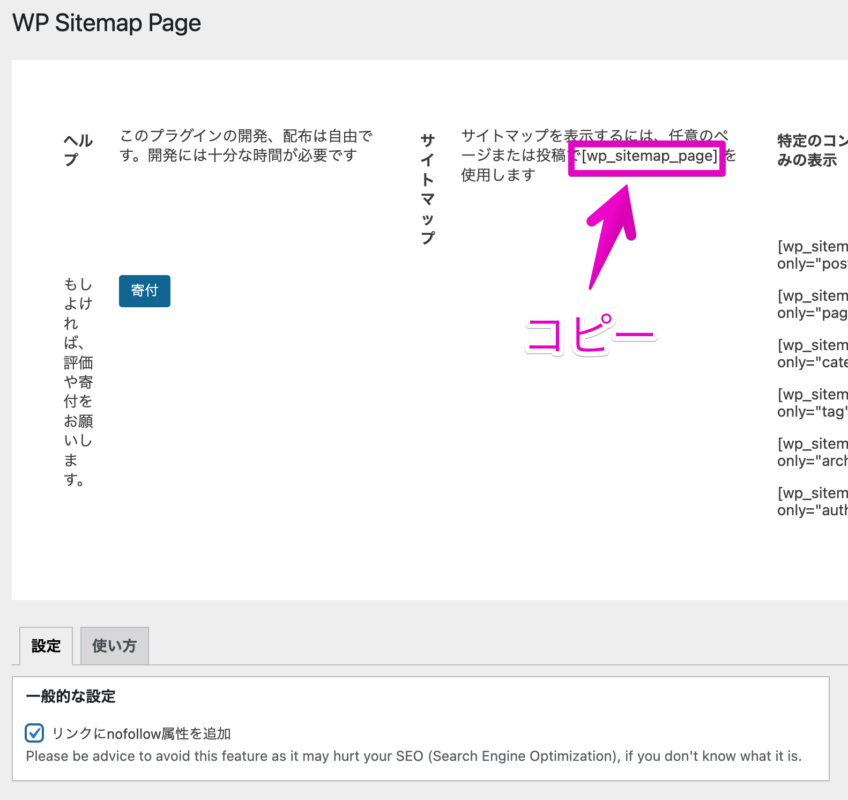
保存が完了したら上へスクロールして「[wp_sitemap_page] 」の文字列をコピーします。
※コピペするときは「_」を半角に変更してください

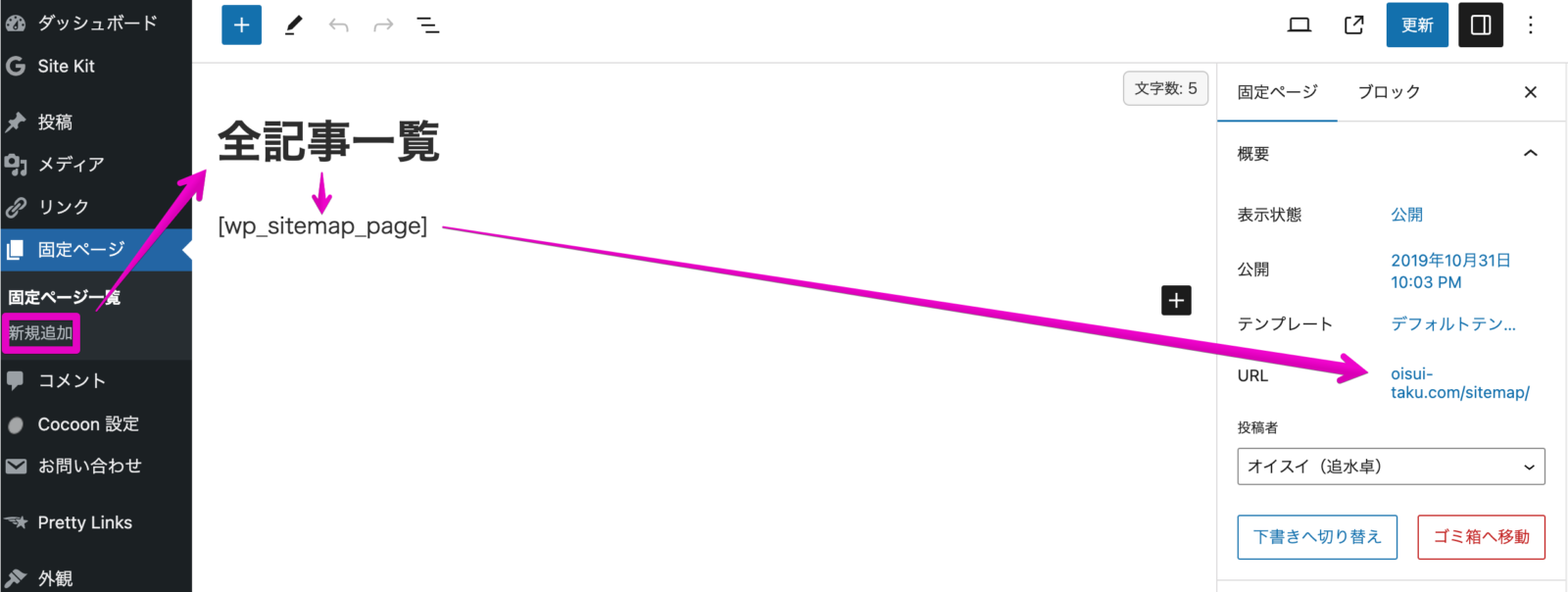
固定ページを新規作成して
- タイトル:全記事一覧
- 本文:[wp_sitemap_page]※コピペするときは「_」を半角に変更してください
- URL(パーマリンク):sitemap
と入力して投稿します。

これで設定は完了です。
あとは実際に全記事一覧が表示されているかどうかチェックしてみてください。
これで設定は完了ですが現時点で全記事一覧のページがブログに存在することが読者にはわかりません。
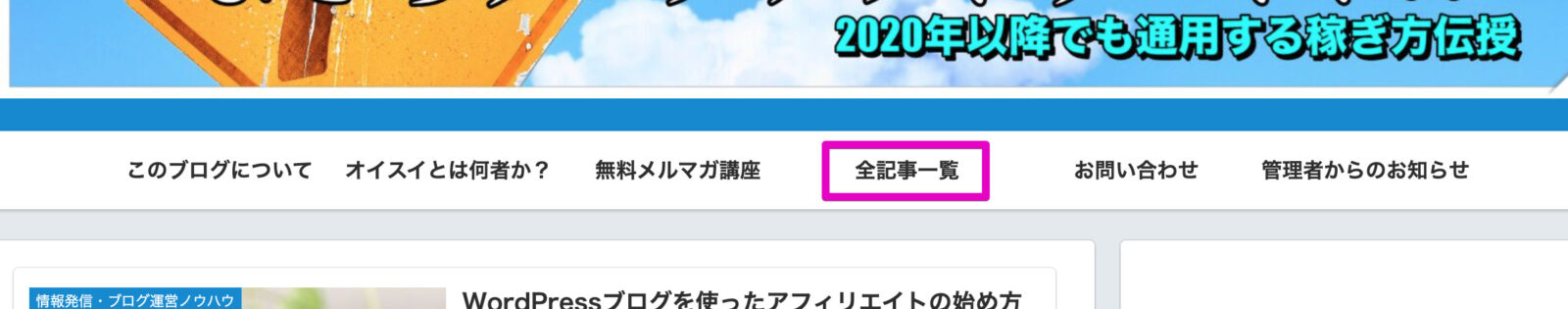
そのためひとめでわかる位置に全記事一覧のリンクを設置しましょう。

僕のブログではヘッダーメニューに全記事一覧ページへのリンクを用意しています。ヘッダーメニューはどの記事にも表示され、先頭に出ることから目立つ場所です。読者のアクセス性もよい場所なので、迷ったらここに設置しましょう。

メニューへの追加方法は次の通り。
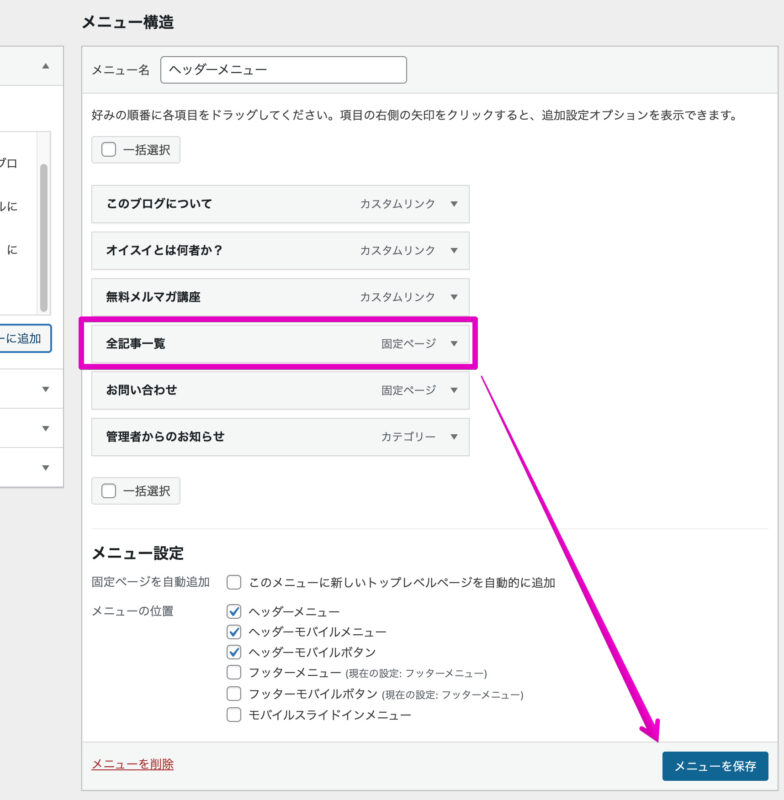
ダッシュボードのサイドバーから「外観>メニュー」と進みます。
「固定ページ」を開き先ほど作成した「全記事一覧」を探しましょう。
見つかったらチェックを入れて「メニューに追加」ボタンを押下します。

新規追加したメニュー項目は一番下に追加されますので表示したい位置に移動させましょう。
順番の変更が完了したら「メニューを保存」ボタンを押下して完了です。

最後に

インストール必須のプラグインを6つ紹介してきました。
- 問い合わせフォームは「Contact Form 7」
- 画像軽量化は「EWWW Image Optimizer」
- アクセス解析導入は「Site Kit by Google」
- サイトマップ作成は「XML Sitemaps」
- バックアップは「BackWPup」
- 乗っ取り対策に「Two Factor」
- 全記事一覧は「WP Sitemap Page」
この7つのプラグインは使っている人が多いので初心者はとりあえずいれておいたほうがよいでしょう。
とくに「BackWPup」プラグインと「Two Factor」については最悪の事態を防ぐ保険です。
もしクラッシュして復旧できないと無料ブログのデメリットと同じようにすべてが無に帰してしまいます…
また、乗っ取り被害に遭えば復旧にももの凄い労力を使うことになり、ただでさえ時間がないなかでやっているのにムダな時間を食われることになるでしょう。
さすがにそれは避けたいですよね。
こういったトラブルを未然に防ぐ対策は自分でやらないといけません。

紹介してきたプラグインはどれも必須級に重要なのでぜひインストールしておきましょう。